Difference between revisions of "Datalogger"
Jump to navigation
Jump to search
| (8 intermediate revisions by 2 users not shown) | |||
| Line 3: | Line 3: | ||
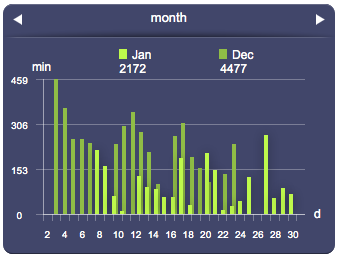
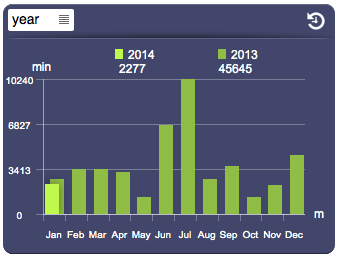
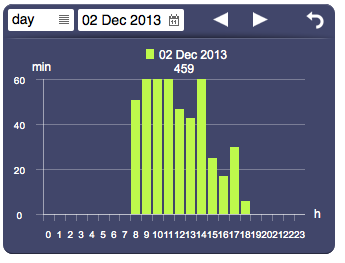
This object automatically adapts the graphical layout and size of the charts based on the overall object's size. The default presentation can be customized using several optional attributes. | This object automatically adapts the graphical layout and size of the charts based on the overall object's size. The default presentation can be customized using several optional attributes. | ||
| − | [[File:UI Object datalogger.png]] | + | [[File:UI Object datalogger.1.png]][[File:UI Object datalogger.2.png]][[File:UI Object datalogger.3.png]] |
== Parameters == | == Parameters == | ||
| Line 24: | Line 24: | ||
!Value | !Value | ||
!Description | !Description | ||
| + | |- | ||
| + | |||
| + | |rowspan="5"|type | ||
| + | |bars | ||
| + | |Draw bars | ||
| + | |- | ||
| + | |gauge | ||
| + | |Draw a gauge, for charts with a single value. Use with the "value" attribute | ||
| + | |- | ||
| + | |points | ||
| + | |Draws points | ||
| + | |- | ||
| + | |line | ||
| + | |Draws a line connecting the values | ||
| + | |- | ||
| + | |spline | ||
| + | |Draws a spline connecting the values | ||
|- | |- | ||
| Line 35: | Line 52: | ||
|slot | |slot | ||
| − | |number | + | |<number> |
|Show a specific slot, from 0 to the number of slots-1 | |Show a specific slot, from 0 to the number of slots-1 | ||
|- | |- | ||
| − | |rowspan=" | + | |rowspan="4"|scale |
|year | |year | ||
|Set the live scale to year | |Set the live scale to year | ||
| Line 48: | Line 65: | ||
|day | |day | ||
|Set the live scale to day | |Set the live scale to day | ||
| + | |- | ||
| + | |hour | ||
| + | |Set the live scale to hour | ||
|- | |- | ||
| Line 96: | Line 116: | ||
|- | |- | ||
| − | |presentvaluecolor | + | |rowspan="2"|presentvaluecolor |
| + | |<CSS color> | ||
|A color that applies to all present values | |A color that applies to all present values | ||
| + | |- | ||
| + | |<CSS color>,<CSS color>,<CSS color> | ||
| + | |Colors that apply respectively to minimum, average and maximum present values | ||
|- | |- | ||
| − | |pastvaluecolor | + | |rowspan="2"|pastvaluecolor |
| + | |<CSS color> | ||
|A color that applies to all past values | |A color that applies to all past values | ||
|- | |- | ||
| − | + | |<CSS color>,<CSS color>,<CSS color> | |
| − | | | + | |Colors that apply respectively to minimum, average and maximum past values |
| − | |||
| − | |||
| − | | | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
|- | |- | ||
|valuelabelcolor | |valuelabelcolor | ||
| − | |CSS color | + | |<CSS color> |
|Value label's color | |Value label's color | ||
|- | |- | ||
| Line 138: | Line 149: | ||
|notches | |notches | ||
| − | |value | + | |<value> |
| − | | | + | |Number of notches on the x-axis (for vertical charts) or on the y-axis (for horizontal charts) |
|- | |- | ||
|axiscolor | |axiscolor | ||
| − | |CSS color | + | |<CSS color> |
| − | | | + | |Axis color |
|- | |- | ||
|notchcolor | |notchcolor | ||
| − | |CSS color | + | |<CSS color> |
| − | | | + | |Color of the axis notches |
|- | |- | ||
|labelcolor | |labelcolor | ||
| − | |CSS color | + | |<CSS color> |
| − | | | + | |Color of the axis and bars labels |
|- | |- | ||
|thresholds | |thresholds | ||
| − | |comma-separated list of values | + | |<comma-separated list of values> |
|List of values at which to display a line (threshold) | |List of values at which to display a line (threshold) | ||
|- | |- | ||
|thresholdcolor | |thresholdcolor | ||
| − | |CSS color | + | |<CSS color> |
|Color of threshold lines | |Color of threshold lines | ||
|- | |- | ||
|thresholdcolors | |thresholdcolors | ||
| − | |comma-separated list of CSS colors | + | |<comma-separated list of CSS colors> |
|List of colors of threshold lines, one value each line | |List of colors of threshold lines, one value each line | ||
|- | |- | ||
Latest revision as of 10:20, 23 April 2014
Works in combination with the data logger function to present a collection of data using time-based statistical charts. This object automatically adapts the graphical layout and size of the charts based on the overall object's size. The default presentation can be customized using several optional attributes.
Parameters
- id: the object's ID, used by UISets. Required
- position: the object's position. Use the pixels or rows and columns coordinates format
- size: the chart's area's width and height
- label: the values axis label
- attributes: list of UI attribute ids and values defining the chart's aspect and data. Setting this parameter is the same as setting each UI attribute with a UISet
Syntax
(datalogger <id>; <pos>; <width>; <height>; <label>; <attributes>)
E.g.
(chart!chart1 x3y187; 312; 180; (type=line; values=0,10,24,12,7,35,42,1,23,4))
UI Attributes
Common attributes
| Name | Value | Description |
|---|---|---|
| pos | x<x>y<y> | Position specified as x/y coordinates. E.g. x-5y10 |
| r<r>c<c> | Position specified as row/column. E.g. r1c2 | |
| visible | true | Default. Show the object |
| false | Hide the object | |
| blink | true | slow | Blink the object at a slow speed |
| fast | Blink the object at a fast speed | |
| false | Stop the blinking | |
| opacity | 0.0 ... 1.0 | Object opacity from 0 (not visible) to 1 (fully visible) |
Datalogger attributes
| Name | Value | Description |
|---|---|---|
| type | bars | Draw bars |
| gauge | Draw a gauge, for charts with a single value. Use with the "value" attribute | |
| points | Draws points | |
| line | Draws a line connecting the values | |
| spline | Draws a spline connecting the values | |
| mode | live | Live mode |
| browser | Browser mode | |
| slot | <number> | Show a specific slot, from 0 to the number of slots-1 |
| scale | year | Set the live scale to year |
| month | Set the live scale to month | |
| day | Set the live scale to day | |
| hour | Set the live scale to hour | |
| browserscale | year | Set the browser scale to year |
| month | Set the browser scale to month | |
| day | Set the browser scale to day | |
| hour | Set the browser scale to hour | |
| browserdate | date and time, in the "yyyymmddhh" format | Set the browser date and time. These formats will also be accepted: "yyyy", "yyyymm", "yyyymmdd" |
| controls | tabs | Show tabs on live mode for scale and slots |
| toolbar | Shot a toolbar to control live and browser modes | |
| none | Don't show any controls | |
| panel | true | Show background panel |
| false | Hide background panel | |
| multichart | true | Show multiple charts on live mode |
| false | Show a single chart on live mode, based on the selected scale | |
| presentvaluecolor | <CSS color> | A color that applies to all present values |
| <CSS color>,<CSS color>,<CSS color> | Colors that apply respectively to minimum, average and maximum present values | |
| pastvaluecolor | <CSS color> | A color that applies to all past values |
| <CSS color>,<CSS color>,<CSS color> | Colors that apply respectively to minimum, average and maximum past values | |
| valuelabelcolor | <CSS color> | Value label's color |
| valuelabeltype | inside | Value labels are shown inside (if "type" is bars, points or gauge) or over (if "type" is line or spline) |
| outside | Value labels are shown above or below | |
| popup | Value labels are shown on mouseover, or on touch (if on a touch-enabled device) | |
| notches | <value> | Number of notches on the x-axis (for vertical charts) or on the y-axis (for horizontal charts) |
| axiscolor | <CSS color> | Axis color |
| notchcolor | <CSS color> | Color of the axis notches |
| labelcolor | <CSS color> | Color of the axis and bars labels |
| thresholds | <comma-separated list of values> | List of values at which to display a line (threshold) |
| thresholdcolor | <CSS color> | Color of threshold lines |
| thresholdcolors | <comma-separated list of CSS colors> | List of colors of threshold lines, one value each line |
A CSS color can be specified as
- hex value: #<rr><gg><bb> E.g. #FF1010
- color name: red, blue, white...
- as rgb: rgb(<r>,<g>,<b>) E.g. rgb(255,30,30)
- as rgba: rgba(<r>,<g>,<b>,<alpha>) E.g. rgba(255,30,30,0.5)