Difference between revisions of "Draw API"
(→Stroke) |
|||
| (One intermediate revision by one other user not shown) | |||
| Line 16: | Line 16: | ||
'''Parameters:''' | '''Parameters:''' | ||
| − | *x: the x coordinate of the upper-left corner of the arc's framing rectangle | + | * x: the x coordinate of the upper-left corner of the arc's framing rectangle |
| − | *y: the y coordinate of the upper-left corner of the arc's framing rectangle | + | * y: the y coordinate of the upper-left corner of the arc's framing rectangle |
| − | *w: the overall width of the full ellipse of which this arc is a partial section | + | * w: the overall width of the full ellipse of which this arc is a partial section |
| − | *h: the overall height of the full ellipse of which this arc is a partial section | + | * h: the overall height of the full ellipse of which this arc is a partial section |
| − | *start: the starting angle of the arc in degrees | + | * start: the starting angle of the arc in degrees |
| − | *extent: the angular extent of the arc in degrees | + | * extent: the angular extent of the arc in degrees |
| − | *type: the closure type for the arc: "open", "chord" or "pie" | + | * type: the closure type for the arc: "open", "chord" or "pie" |
| − | *border_color: [[#color|see the note below]] | + | * border_color: [[#color|see the note below]] |
| − | *fill_color: [[#color|see the note below]] | + | * fill_color: [[#color|see the note below]] |
=== Ellipse === | === Ellipse === | ||
| Line 43: | Line 43: | ||
'''Parameters:''' | '''Parameters:''' | ||
| − | *color: [[#color|see the note below]] | + | * color: [[#color|see the note below]] |
=== Image === | === Image === | ||
<source lang="java">image(file, x, y)</source> | <source lang="java">image(file, x, y)</source> | ||
'''Parameters:''' | '''Parameters:''' | ||
| − | *file: the full pathname, relative to the HSYCO home directory | + | * file: the full pathname, relative to the HSYCO home directory |
| − | *x: the x coordinate of the location where the String should be rendered - y: the y coordinate of the location where the String should be rendered | + | * x: the x coordinate of the location where the String should be rendered - y: the y coordinate of the location where the String should be rendered |
=== Line === | === Line === | ||
| Line 56: | Line 56: | ||
'''Parameters:''' | '''Parameters:''' | ||
| − | *x1: X axis coordinate of first point | + | * x1: X axis coordinate of first point |
| − | *y1: Y axis coordinate of first point | + | * y1: Y axis coordinate of first point |
| − | *x2: X axis coordinate of second point | + | * x2: X axis coordinate of second point |
| − | *y2: Y axis coordinate of second point | + | * y2: Y axis coordinate of second point |
| − | *xN: X axis coordinate of N-th point | + | * xN: X axis coordinate of N-th point |
| − | *yN: Y axis coordinate of N-th point | + | * yN: Y axis coordinate of N-th point |
| − | *color: [[#color|see the note below]] | + | * color: [[#color|see the note below]] |
=== Rectangle === | === Rectangle === | ||
| Line 132: | Line 132: | ||
=== Drawing a clock === | === Drawing a clock === | ||
| − | In this example we're going to draw a working clock in [[ | + | In this example we're going to draw a working clock in [[JavaScript Programming|JavaScript]] from the [[Events Programming|events environment]]. |
[[File:Draw Clock.png]] | [[File:Draw Clock.png]] | ||
Latest revision as of 10:46, 28 April 2014
The Draw API allows to create graphics through various drawing instruction. These instructions are grouped together (separated as semicolons) and set as the value of the draw UI attribute of any image object.
E.g. The following instructions:
fill('150,150,150');rectangle(10,10,100,100,red,green);line(10,10,110,110,black);
can be drawn from the events environment withe the following line of code:
uiset myimage.draw = "fill('150,150,150');rectangle(10,10,100,100,red,green);line(10,10,110,110,black);"
In any of the functions, the coordinates of the top left pixel are 0,0.
Contents
Functions
Arc
arc(x, y, w, h, start, extent, type, border_color, fill_color)Draws an arc.
Parameters:
- x: the x coordinate of the upper-left corner of the arc's framing rectangle
- y: the y coordinate of the upper-left corner of the arc's framing rectangle
- w: the overall width of the full ellipse of which this arc is a partial section
- h: the overall height of the full ellipse of which this arc is a partial section
- start: the starting angle of the arc in degrees
- extent: the angular extent of the arc in degrees
- type: the closure type for the arc: "open", "chord" or "pie"
- border_color: see the note below
- fill_color: see the note below
Ellipse
ellipse(x, y, w, h, border_color, fill_color)Draws an ellipse or a circle.
Parameters:
- x: the x coordinate of the upper-left corner of the ellipse's framing rectangle
- y: the y coordinate of the upper-left corner of the ellipse's framing rectangle
- w: the overall width of the ellipse
- h: the overall height of the ellipse
- border_color: see the note below
- fill_color: see the note below
Fill
fill(color)Fills the whole area with given color.
Parameters:
- color: see the note below
Image
image(file, x, y)Parameters:
- file: the full pathname, relative to the HSYCO home directory
- x: the x coordinate of the location where the String should be rendered - y: the y coordinate of the location where the String should be rendered
Line
line(x1, y1, x2, y2, ...., color)Draws a sequence of connected lines.
Parameters:
- x1: X axis coordinate of first point
- y1: Y axis coordinate of first point
- x2: X axis coordinate of second point
- y2: Y axis coordinate of second point
- xN: X axis coordinate of N-th point
- yN: Y axis coordinate of N-th point
- color: see the note below
Rectangle
rectangle(x, y, w, h, border_color, fill_color)Parameters:
- x: the x coordinate of the upper-left corner of the rectangle
- y: the y coordinate of the upper-left corner of the rectangle
- w: the width of the rectangle
- h: the height of the rectangle
- border_color: see the note below
- fill_color: see the note below
Spline
spline(x1, y1, x2, y2, ...., color)draws a natural cubic spline interpolation of a sequence of points.
Parameters:
- x1: X axis coordinate of first point
- y1: Y axis coordinate of first point
- x2: X axis coordinate of second point
- y2: Y axis coordinate of second point
- xN: X axis coordinate of N-th point
- yN: Y axis coordinate of N-th point
- color: see the note below
String
string(text, x, y, font, style, size, color)Parameters:
- text: quoted text
- x: the x coordinate of the location where the String should be rendered - y: the y coordinate of the location where the String should be rendered - font: font name, like “arial”, “helvetica”, “courier” etc.
- style: “bold”, “italic”, or “bolditalic”
- color: see the note below
Stroke
stroke(w)Set the stroke width for all subsequent drawing commands.
Parameters:
- w: the width of the stroke
- an RGB comma separated numeric notation (delimited by quotes), with values from 0 to 255 (for example, "255,0,0" is red)
- an RGBA comma separated numeric notation (delimited by quotes), with values from 0 to 255 for R,G and B and from 0 to 100 for the alpha channel (for example, "255,0,0,50" is red with 50% alpha)
- color names. The valid names are: black, blue, cyan, darkgray, gray, lightgray, green, magenta, orange, pink, red, white, yellow, transparent.
Examples
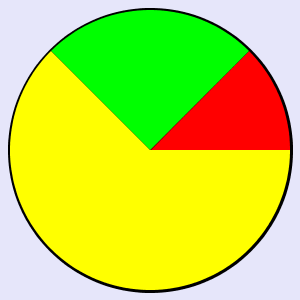
Drawing a pie chart
In this example we're going to draw a pie chart with three slices of 45°, 90° and 225°. Keep in mind that for the arc function, 0° is the the rightmost point of the circle, and that from the starting point arcs are drawn in an anti-clockwise direction.
Let's describe the instructions we're going to use:
- fill('230,230,250') - Fill the background with the specified color
- stroke(5) - Set the line width for the pie's border to 5 pixels
- arc(10,10,280,280,0,360,pie,black,yellow); - draw a background yellow circle
- stroke(0) - Draw no border on the slices
- arc(10,10,280,280,0,45,pie,black,red) - draw the first slice from 0° to 45° in red
- arc(10,10,280,280,45,90,pie,black,green); - draw the second slice from 45° to 135° in green
There's no need to draw the third slice, since we already have a yellow background circle.
The line of code in Java or JavaScript:
uiSet("myimage","draw","fill('230,230,250');stroke(5);arc(10,10,280,280,0,360,pie,black,yellow);
stroke(0);arc(10,10,280,280,0,45,pie,black,red);arc(10,10,280,280,45,90,pie,black,green);")Drawing a clock
In this example we're going to draw a working clock in JavaScript from the events environment.
In the following code, we declare two functions in the init event that are used to draw the clock. On the time event, which occurs every minute, we call the drawClock function, which returns a string with the instructions needed to draw a clock, and then set it with a uiset.
To try the example, paste this code in event.txt and from the Project Editor create a project with an image object with id "myimage" and size 300x300 pixels. Since the function that draws the clock is parametric, it's possible to modify the size of the clock or even draw more than one clock.
init : {
// get position from angle and radius
function getPos(angle,radius) {
var radians = (angle-90)*Math.PI/180;
return {x: radius * Math.cos(radians), y: radius * Math.sin(radians)}
}
// given the position, size and font size in pixels and optional time zone (e.g. +1,-2,...)
// returns a string with the instructions needed to draw a clock
function drawClock(x,y,size,fontSize,timeZone) {
var v,p,s;
var d = new Date();
var m = d.getMinutes()/60; // minutes 0..1
var h = ((d.getHours()+(timeZone?timeZone:0))%12)/12; // hours 0..1
// center point x and y
var cx = x+Math.round(size/2);
var cy = y+Math.round(size/2);
// background
v = "stroke(0);ellipse("+x+","+y+","+size+","+size+",black,'255,255,255,50');";
// numbers
if (fontSize) {
for (var i=1; i<=12; i++) {
p = getPos(i*30,size*.48-fontSize*.5);
v += "string('"+(i<7?' '+i:i)+"',";
v += Math.round(cx+p.x-fontSize*.5)+","+Math.round(cy+p.y+fontSize*.35);
v += ",helvetica,normal,"+fontSize+",black);";
}
}
// hours line
p = getPos((h+m/10)*360,size*.22);
s = (size/42);
v += "stroke("+s+");line("+cx+","+cy+",";
v += Math.round(cx + p.x)+",";
v += Math.round(cy + p.y)+",";
v += "black);";
// minutes line
p = getPos(m*360,size*.37);
s = (size/75);
v += "stroke("+s+");line("+cx+","+cy+",";
v += Math.round(cx + p.x)+",";
v += Math.round(cy + p.y)+",";
v += "black);";
// cap
s = Math.round(size/15);
var hs = Math.round(s/2);
v += "stroke(0);ellipse("+(cx-hs)+","+(cy-hs)+","+s+","+s+",black,black);";
return v;
}
}
time : {
// get the instructions to draw a clock
var v = drawClock(0,0,280,29);
// to add a clock:
// v += drawClock(100,100,50,50,-1);
// uiset of the draw attribute
uiSet("myimage","draw",v);
}