Difference between revisions of "3button"
Jump to navigation
Jump to search
(Created page with "Category:UI Objects") |
|||
| (13 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| − | [[ | + | {{UI Object Header}} |
| + | A 3button is similar to [[button]]. It is a single button with three function areas: going up/opening, stop and going down/closing. | ||
| + | |||
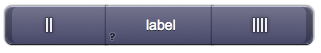
| + | [[File:UI Object 3button.png]] | ||
| + | |||
| + | == Parameters == | ||
| + | *'''address''': device data point name | ||
| + | *'''position''': the object's position. Use the pixels or rows and columns coordinates format | ||
| + | *'''label''': the text label on the button. Can contain HTML tags | ||
| + | |||
| + | == Syntax == | ||
| + | (3button <address>; <position>; <label>) | ||
| + | E.g. | ||
| + | (3button autom.1; x10y20; Garage Door) | ||
Latest revision as of 13:02, 24 February 2014
A 3button is similar to button. It is a single button with three function areas: going up/opening, stop and going down/closing.
Parameters
- address: device data point name
- position: the object's position. Use the pixels or rows and columns coordinates format
- label: the text label on the button. Can contain HTML tags
Syntax
(3button <address>; <position>; <label>)
E.g.
(3button autom.1; x10y20; Garage Door)