Difference between revisions of "DMXRGB"
Jump to navigation
Jump to search
(Created page with "Category:UI Objects") |
|||
| (3 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
| − | [[ | + | {{UI Object Header}} |
| + | Controls a group of three adjacent DMX channels for the primary colors: red, green and blue. | ||
| + | |||
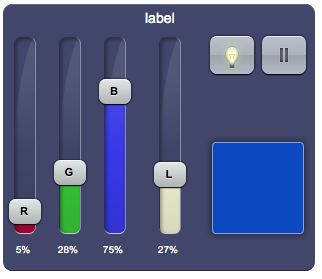
| + | [[File:UI Object dmxrgb.png]] | ||
| + | |||
| + | == Parameters == | ||
| + | *'''address''': using just one DMX gateway, address should be a number between 1 and 512. If there is more than one gateway, 1000 must be added to the DMX bus number for the second gateway, 2000 for the third one and so on. For example, 2100 stands for the address 100 on the DMX bus controlled by the third gateway | ||
| + | *'''position''': the object's position. Use the pixels or rows and columns coordinates format | ||
| + | *'''label''': the text label on the panel. Can contain HTML tags | ||
| + | |||
| + | == Syntax == | ||
| + | (dmxrgb <address>; <position>; <label>) | ||
| + | E.g. | ||
| + | (dmxrgb 1; x10y20; Open Space) | ||
Latest revision as of 11:30, 28 January 2014
Controls a group of three adjacent DMX channels for the primary colors: red, green and blue.
Parameters
- address: using just one DMX gateway, address should be a number between 1 and 512. If there is more than one gateway, 1000 must be added to the DMX bus number for the second gateway, 2000 for the third one and so on. For example, 2100 stands for the address 100 on the DMX bus controlled by the third gateway
- position: the object's position. Use the pixels or rows and columns coordinates format
- label: the text label on the panel. Can contain HTML tags
Syntax
(dmxrgb <address>; <position>; <label>)
E.g.
(dmxrgb 1; x10y20; Open Space)