Difference between revisions of "Draw API"
(→String) |
|||
| Line 79: | Line 79: | ||
== Examples == | == Examples == | ||
=== Draw a pie chart === | === Draw a pie chart === | ||
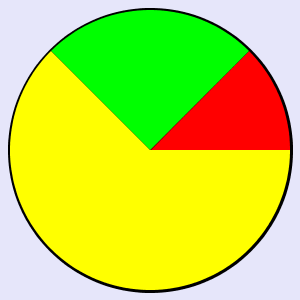
| + | In this example we are going to draw a pie chart with three slices of 45°, 90° and 225°. | ||
| + | [[File:Draw Pie Chart.png]] | ||
| + | Let's describe the instructions we're going to use: | ||
| + | * '''fill('230,230,250')''' - Fill the background with the specified color | ||
| + | * '''stroke(5)''' - Set the line width for the pie's border to 5 pixels | ||
| + | * '''arc(10,10,280,280,0,45,pie,black,red)''' - draw the first slice from 0° to 45° in red | ||
| + | * '''arc(10,10,280,280,45,90,pie,black,green);''' - draw the second slice from 45° to 135° in green | ||
| + | * '''arc(10,10,280,280,135,225,pie,black,blue);''' - draw the third slice from 135° to 360° in blue | ||
| + | |||
| + | The line of code from [[Client_JavaScript_Extension_API|user.java]]: | ||
| + | <source lang="java> | ||
| + | uiSet("myimage","draw","fill('230,230,250');stroke(5);arc(10,10,280,280,0,45,pie,black,red);arc(10,10,280,280,45,90,pie,black,green);arc(10,10,280,280,135,225,pie,black,blue);") | ||
| + | </source> | ||
Revision as of 13:24, 27 February 2014
The Draw API allows to create graphics through various drawing instruction. These instructions are grouped together (separated as semicolons) and set as the value of the draw attribute of any image object. E.g.
fill('150,150,150');rectangle(10,10,100,100,red,green);line(10,10,110,110,black);
Contents
Functions
Arc
arc(x, y, w, h, start, extent, type, border_color, fill_color)Draws an arc. Parameters:
- x: the x coordinate of the upper-left corner of the arc's framing rectangle
- y: the y coordinate of the upper-left corner of the arc's framing rectangle
- w: the overall width of the full ellipse of which this arc is a partial section
- h: the overall height of the full ellipse of which this arc is a partial section
- start: the starting angle of the arc in degrees
- extent: the angular extent of the arc in degrees
- type: the closure type for the arc: "open", "chord" or "pie"
- border_color: see the note below
- fill_color: see the note below
Fill
fill(color)Fills the whole area with given color. Parameters:
- color: see the note below
Image
image(file, x, y)Parameters:
- file: the full pathname, relative to the HSYCO home directory
- x: the x coordinate of the location where the String should be rendered - y: the y coordinate of the location where the String should be rendered
Line
line(x1, y1, x2, y2, ...., color)Draws a sequence of connected lines - x1: X axis coordinate of first point Parameters:
- y1: Y axis coordinate of first point
- x2: X axis coordinate of second point
- y2: Y axis coordinate of second point
- xN: X axis coordinate of N-th point
- yN: Y axis coordinate of N-th point
- color: see the note below
Spline
spline(x1, y1, x2, y2, ...., color)draws a natural cubic spline interpolation of a sequence of points - x1: X axis coordinate of first point Parameters:
- y1: Y axis coordinate of first point
- x2: X axis coordinate of second point
- y2: Y axis coordinate of second point
- xN: X axis coordinate of N-th point
- yN: Y axis coordinate of N-th point
- color: see the note below
Rectangle
rectangle(x, y, w, h, border_color, fill_color)Parameters:
- x: the x coordinate of the upper-left corner of the rectangle
- y: the y coordinate of the upper-left corner of the rectangle
- w: the width of the rectangle
- h: the height of the rectangle
- border_color: see the note below
- fill_color: see the note below
String
string(text, x, y, font, style, size, color)Parameters:
- text: quoted text
- x: the x coordinate of the location where the String should be rendered - y: the y coordinate of the location where the String should be rendered - font: font name, like “arial”, “helvetica”, “courier” etc.
- style: “bold”, “italic”, or “bolditalic”
- color: see the note below
Stroke
stroke(w)Set the stroke width for all subsequent drawing commands. Parameters:
- w: the width of the stroke
Examples
Draw a pie chart
In this example we are going to draw a pie chart with three slices of 45°, 90° and 225°.
 Let's describe the instructions we're going to use:
Let's describe the instructions we're going to use:
- fill('230,230,250') - Fill the background with the specified color
- stroke(5) - Set the line width for the pie's border to 5 pixels
- arc(10,10,280,280,0,45,pie,black,red) - draw the first slice from 0° to 45° in red
- arc(10,10,280,280,45,90,pie,black,green); - draw the second slice from 45° to 135° in green
- arc(10,10,280,280,135,225,pie,black,blue); - draw the third slice from 135° to 360° in blue
The line of code from user.java:
uiSet("myimage","draw","fill('230,230,250');stroke(5);arc(10,10,280,280,0,45,pie,black,red);arc(10,10,280,280,45,90,pie,black,green);arc(10,10,280,280,135,225,pie,black,blue);")