Difference between revisions of "Datalogger"
Jump to navigation
Jump to search
| (17 intermediate revisions by the same user not shown) | |||
| Line 2: | Line 2: | ||
Works in combination with the data logger function to present a collection of data using time-based statistical charts. | Works in combination with the data logger function to present a collection of data using time-based statistical charts. | ||
This object automatically adapts the graphical layout and size of the charts based on the overall object's size. The default presentation can be customized using several optional attributes. | This object automatically adapts the graphical layout and size of the charts based on the overall object's size. The default presentation can be customized using several optional attributes. | ||
| + | A datalogger can have a browser mode (if available server-side) for consulting past data. If a datalogger in browser mode isn't visible for more than a minute, it automatically resets to live mode. | ||
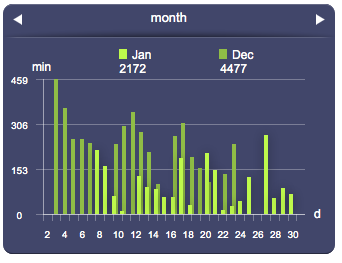
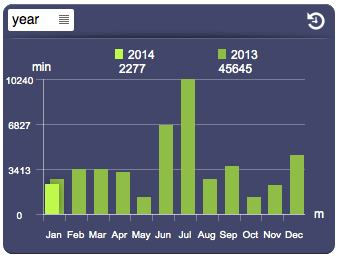
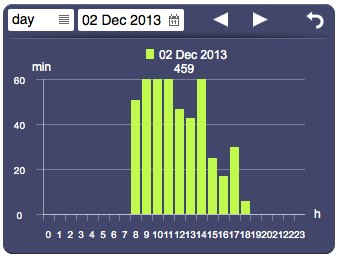
[[File:UI Object datalogger.1.png]][[File:UI Object datalogger.2.png]][[File:UI Object datalogger.3.png]] | [[File:UI Object datalogger.1.png]][[File:UI Object datalogger.2.png]][[File:UI Object datalogger.3.png]] | ||
| Line 24: | Line 25: | ||
!Value | !Value | ||
!Description | !Description | ||
| + | |- | ||
| + | |||
| + | |rowspan="4"|type | ||
| + | |bars | ||
| + | |Draw bars | ||
| + | |- | ||
| + | |points | ||
| + | |Draws points | ||
| + | |- | ||
| + | |line | ||
| + | |Draws a line connecting the values | ||
| + | |- | ||
| + | |spline | ||
| + | |Draws a spline connecting the values | ||
|- | |- | ||
| Line 35: | Line 50: | ||
|slot | |slot | ||
| − | |number | + | |<number> |
|Show a specific slot, from 0 to the number of slots-1 | |Show a specific slot, from 0 to the number of slots-1 | ||
|- | |- | ||
| − | |rowspan=" | + | |rowspan="4"|scale |
|year | |year | ||
|Set the live scale to year | |Set the live scale to year | ||
| Line 99: | Line 114: | ||
|- | |- | ||
| − | | | + | |rowspan="2"|pastperiod |
| − | | | + | |true |
| − | | | + | |Show past period |
| + | |- | ||
| + | |false | ||
| + | |Hide past period | ||
| + | |- | ||
| + | |||
| + | |rowspan="2"|bymonth | ||
| + | |true | ||
| + | |Show monthly data (days) | ||
| + | |- | ||
| + | |false | ||
| + | |Hide monthly data | ||
| + | |- | ||
| + | |||
| + | |rowspan="2"|byday | ||
| + | |true | ||
| + | |Show daily data (hours) | ||
| + | |- | ||
| + | |false | ||
| + | |Hide daily data | ||
| + | |- | ||
| + | |||
| + | |rowspan="2"|byhour | ||
| + | |true | ||
| + | |Show hourly data (minutes) | ||
| + | |- | ||
| + | |false | ||
| + | |Hide hourly data | ||
| + | |- | ||
| + | |||
| + | |rowspan="2"|byminute | ||
| + | |true | ||
| + | |Show data by minute (seconds) | ||
| + | |- | ||
| + | |false | ||
| + | |Hide data by minute | ||
| + | |- | ||
| + | |||
| + | |rowspan="2"|minvalues | ||
| + | |true | ||
| + | |Show minimum values, if in range mode | ||
| + | |- | ||
| + | |false | ||
| + | |Hide minimum values | ||
| + | |- | ||
| + | |||
| + | |rowspan="2"|avgvalues | ||
| + | |true | ||
| + | |Show average values, if in range mode | ||
| + | |- | ||
| + | |false | ||
| + | |Hide average values | ||
| + | |- | ||
| + | |||
| + | |rowspan="2"|maxvalues | ||
| + | |true | ||
| + | |Show maximum values, if in range mode | ||
| + | |- | ||
| + | |false | ||
| + | |Hide maximum values | ||
|- | |- | ||
| − | | | + | |rowspan="2"|totals |
| − | | | + | |true |
| − | | | + | |Show totals |
| + | |- | ||
| + | |false | ||
| + | |Hide totals | ||
|- | |- | ||
| − | |rowspan=" | + | |rowspan="3"|legend |
| − | | | + | |true |
| − | | | + | |Show all legends |
| + | |- | ||
| + | |false | ||
| + | |Hide legends | ||
|- | |- | ||
| − | | | + | |<comma-separated list of values> |
| − | | | + | |List of legends (min, avg, max) to show |
|- | |- | ||
| − | | | + | |
| − | | | + | |rowspan="2"|presentvaluecolor |
| + | |<CSS color> | ||
| + | |A color that applies to all present values | ||
| + | |- | ||
| + | |<CSS color>,<CSS color>,<CSS color> | ||
| + | |Colors that apply respectively to minimum, average and maximum present values | ||
|- | |- | ||
| − | | | + | |
| − | | | + | |rowspan="2"|pastvaluecolor |
| + | |<CSS color> | ||
| + | |A color that applies to all past values | ||
|- | |- | ||
| − | | | + | |<CSS color>,<CSS color>,<CSS color> |
| − | | | + | |Colors that apply respectively to minimum, average and maximum past values |
|- | |- | ||
|valuelabelcolor | |valuelabelcolor | ||
| − | |CSS color | + | |<CSS color> |
|Value label's color | |Value label's color | ||
|- | |- | ||
| Line 140: | Line 227: | ||
|popup | |popup | ||
|Value labels are shown on mouseover, or on touch (if on a touch-enabled device) | |Value labels are shown on mouseover, or on touch (if on a touch-enabled device) | ||
| + | |- | ||
| + | |||
| + | |group | ||
| + | |<value> | ||
| + | |Name of a group. Dataloggers with the same group are synchronized (controlling one affects the others) | ||
|- | |- | ||
|notches | |notches | ||
| − | |value | + | |<value> |
| − | | | + | |Number of notches on the value axis (x-axis for horizontal charts, y-axis for vertical charts) excluding the other axis |
|- | |- | ||
|axiscolor | |axiscolor | ||
| − | |CSS color | + | |<CSS color> |
| − | | | + | |Axis color |
| + | |- | ||
| + | |||
| + | |pointsize | ||
| + | |number of pixels | ||
| + | |Point size (use for the points chart type) | ||
| + | |- | ||
| + | |||
| + | |rowspan="2"|drawaxis | ||
| + | |true | ||
| + | |Default. The axes are visible (also notches and labels) | ||
| + | |- | ||
| + | |false | ||
| + | |The axes are not visible (also notches and labels) | ||
|- | |- | ||
|notchcolor | |notchcolor | ||
| − | |CSS color | + | |<CSS color> |
| − | | | + | |Color of the axis notches |
|- | |- | ||
|labelcolor | |labelcolor | ||
| − | |CSS color | + | |<CSS color> |
| − | | | + | |Color of the axis and bars labels |
|- | |- | ||
|thresholds | |thresholds | ||
| − | |comma-separated list of values | + | |<comma-separated list of values> |
|List of values at which to display a line (threshold) | |List of values at which to display a line (threshold) | ||
|- | |- | ||
|thresholdcolor | |thresholdcolor | ||
| − | |CSS color | + | |<CSS color> |
|Color of threshold lines | |Color of threshold lines | ||
|- | |- | ||
|thresholdcolors | |thresholdcolors | ||
| − | |comma-separated list of CSS colors | + | |<comma-separated list of CSS colors> |
|List of colors of threshold lines, one value each line | |List of colors of threshold lines, one value each line | ||
| + | |- | ||
| + | |||
| + | |stroke | ||
| + | |number of pixel | ||
| + | |Pixel size of the stroke that applies to line and spline chart's types | ||
|- | |- | ||
Latest revision as of 10:02, 19 February 2015
Works in combination with the data logger function to present a collection of data using time-based statistical charts. This object automatically adapts the graphical layout and size of the charts based on the overall object's size. The default presentation can be customized using several optional attributes. A datalogger can have a browser mode (if available server-side) for consulting past data. If a datalogger in browser mode isn't visible for more than a minute, it automatically resets to live mode.
Parameters
- id: the object's ID, used by UISets. Required
- position: the object's position. Use the pixels or rows and columns coordinates format
- size: the chart's area's width and height
- label: the values axis label
- attributes: list of UI attribute ids and values defining the chart's aspect and data. Setting this parameter is the same as setting each UI attribute with a UISet
Syntax
(datalogger <id>; <pos>; <width>; <height>; <label>; <attributes>)
E.g.
(chart!chart1 x3y187; 312; 180; (type=line; values=0,10,24,12,7,35,42,1,23,4))
UI Attributes
Common attributes
| Name | Value | Description |
|---|---|---|
| pos | x<x>y<y> | Position specified as x/y coordinates. E.g. x-5y10 |
| r<r>c<c> | Position specified as row/column. E.g. r1c2 | |
| visible | true | Default. Show the object |
| false | Hide the object | |
| blink | true | slow | Blink the object at a slow speed |
| fast | Blink the object at a fast speed | |
| false | Stop the blinking | |
| opacity | 0.0 ... 1.0 | Object opacity from 0 (not visible) to 1 (fully visible) |
Datalogger attributes
| Name | Value | Description |
|---|---|---|
| type | bars | Draw bars |
| points | Draws points | |
| line | Draws a line connecting the values | |
| spline | Draws a spline connecting the values | |
| mode | live | Live mode |
| browser | Browser mode | |
| slot | <number> | Show a specific slot, from 0 to the number of slots-1 |
| scale | year | Set the live scale to year |
| month | Set the live scale to month | |
| day | Set the live scale to day | |
| hour | Set the live scale to hour | |
| browserscale | year | Set the browser scale to year |
| month | Set the browser scale to month | |
| day | Set the browser scale to day | |
| hour | Set the browser scale to hour | |
| browserdate | date and time, in the "yyyymmddhh" format | Set the browser date and time. These formats will also be accepted: "yyyy", "yyyymm", "yyyymmdd" |
| controls | tabs | Show tabs on live mode for scale and slots |
| toolbar | Shot a toolbar to control live and browser modes | |
| none | Don't show any controls | |
| panel | true | Show background panel |
| false | Hide background panel | |
| multichart | true | Show multiple charts on live mode |
| false | Show a single chart on live mode, based on the selected scale | |
| pastperiod | true | Show past period |
| false | Hide past period | |
| bymonth | true | Show monthly data (days) |
| false | Hide monthly data | |
| byday | true | Show daily data (hours) |
| false | Hide daily data | |
| byhour | true | Show hourly data (minutes) |
| false | Hide hourly data | |
| byminute | true | Show data by minute (seconds) |
| false | Hide data by minute | |
| minvalues | true | Show minimum values, if in range mode |
| false | Hide minimum values | |
| avgvalues | true | Show average values, if in range mode |
| false | Hide average values | |
| maxvalues | true | Show maximum values, if in range mode |
| false | Hide maximum values | |
| totals | true | Show totals |
| false | Hide totals | |
| legend | true | Show all legends |
| false | Hide legends | |
| <comma-separated list of values> | List of legends (min, avg, max) to show | |
| presentvaluecolor | <CSS color> | A color that applies to all present values |
| <CSS color>,<CSS color>,<CSS color> | Colors that apply respectively to minimum, average and maximum present values | |
| pastvaluecolor | <CSS color> | A color that applies to all past values |
| <CSS color>,<CSS color>,<CSS color> | Colors that apply respectively to minimum, average and maximum past values | |
| valuelabelcolor | <CSS color> | Value label's color |
| valuelabeltype | inside | Value labels are shown inside (if "type" is bars, points or gauge) or over (if "type" is line or spline) |
| outside | Value labels are shown above or below | |
| popup | Value labels are shown on mouseover, or on touch (if on a touch-enabled device) | |
| group | <value> | Name of a group. Dataloggers with the same group are synchronized (controlling one affects the others) |
| notches | <value> | Number of notches on the value axis (x-axis for horizontal charts, y-axis for vertical charts) excluding the other axis |
| axiscolor | <CSS color> | Axis color |
| pointsize | number of pixels | Point size (use for the points chart type) |
| drawaxis | true | Default. The axes are visible (also notches and labels) |
| false | The axes are not visible (also notches and labels) | |
| notchcolor | <CSS color> | Color of the axis notches |
| labelcolor | <CSS color> | Color of the axis and bars labels |
| thresholds | <comma-separated list of values> | List of values at which to display a line (threshold) |
| thresholdcolor | <CSS color> | Color of threshold lines |
| thresholdcolors | <comma-separated list of CSS colors> | List of colors of threshold lines, one value each line |
| stroke | number of pixel | Pixel size of the stroke that applies to line and spline chart's types |
A CSS color can be specified as
- hex value: #<rr><gg><bb> E.g. #FF1010
- color name: red, blue, white...
- as rgb: rgb(<r>,<g>,<b>) E.g. rgb(255,30,30)
- as rgba: rgba(<r>,<g>,<b>,<alpha>) E.g. rgba(255,30,30,0.5)