Difference between revisions of "Working with User Objects"
Jump to navigation
Jump to search
| Line 18: | Line 18: | ||
:[[File:Working with User.2.gif]] | :[[File:Working with User.2.gif]] | ||
| − | A [[UserList object]] has a list of items, each behaving like a user object. | + | A [[UserList|UserList object]] has a list of items, each behaving like a user object. |
| − | {{Note|While programming | + | {{Note|While programming keep in mind that due to connection errors or user inputs (e.g. changing page) communication could be interrupted, so in the case of a user object with repeat mode enabled, the final command (up or stop) could be lost}} |
Revision as of 12:22, 6 March 2014
Introduction to User objects
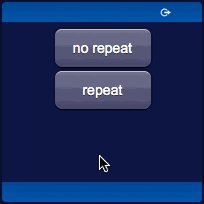
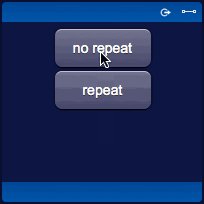
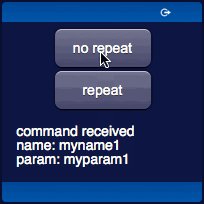
User objects are used to send commands to the server. There are few different user objects:
- User and its variants in different sizes: UserMini, UserMicro
- UserImage, with a custom image
- UserList, with a list of user objects
Every user object has a name and a parameter, that are sent to the server, and a repeat mode. If this mode is enabled, the behaviour will change:
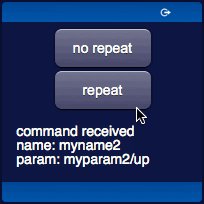
- Repeat mode off - the command is sent on the mouse up or touch up events
- Repeat mode on - three types of commands are sent:
- down: on mouse down or touch down events
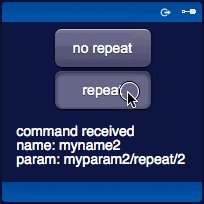
- repeat: if the button is still pressed, a repeat command is sent every second
- up: on mouse up or touch up events, for a short press (less than a second, so no repeat commands have been sent yet)
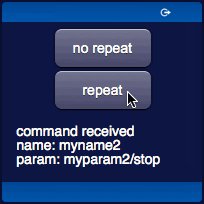
- stop: on mouse up or touch up events, for a long press (more than a second, so at least a repeat command has been sent)
A UserList object has a list of items, each behaving like a user object.
While programming keep in mind that due to connection errors or user inputs (e.g. changing page) communication could be interrupted, so in the case of a user object with repeat mode enabled, the final command (up or stop) could be lost