Difference between revisions of "SliderButton"
Jump to navigation
Jump to search
| (One intermediate revision by the same user not shown) | |||
| Line 1: | Line 1: | ||
| − | {{UI Object Header}}[[ | + | {{UI Object Header}} |
| + | A button that opens a popup with a [[slider|slider object]]. | ||
| + | |||
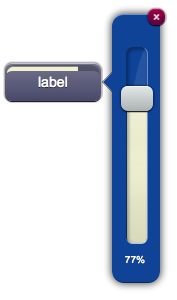
| + | [[File:UI Object sliderbutton.png]] | ||
| + | |||
| + | == Parameters == | ||
| + | *'''name''': name passed to the Java callback method and event in EVENTS | ||
| + | *'''position''': the object's position. Use the pixels or rows and columns coordinates format | ||
| + | *'''label''': the text label on the button. Can contain HTML tags | ||
| + | |||
| + | == Syntax == | ||
| + | (sliderbutton!<id> <address>; <position>; <label>) | ||
| + | E.g. | ||
| + | (sliderbutton!myslider slider1; x10y20; Label) | ||
| + | |||
| + | == UI Attributes == | ||
| + | {{UI Object Attributes (Common)}} | ||
| + | === Slider attributes === | ||
| + | {| class="wikitable" | ||
| + | !Name | ||
| + | !Value | ||
| + | !Description | ||
| + | |- | ||
| + | |||
| + | |rowspan="4"|value | ||
| + | |0-100 | ||
| + | |Set the slider's value, from 0 to 100 | ||
| + | |- | ||
| + | |0%-100% | ||
| + | |Set the slider's value, from 0% to 100% | ||
| + | |- | ||
| + | |on | off | ||
| + | |Set the slider's value to 100 (on) or 0 (off) | ||
| + | |- | ||
| + | |0-n/n | ||
| + | |Set the slider's value, specifying a base. E.g. 64/256 sets the slider to 25% | ||
| + | |- | ||
| + | |||
| + | |} | ||
Latest revision as of 16:01, 28 January 2014
A button that opens a popup with a slider object.
Parameters
- name: name passed to the Java callback method and event in EVENTS
- position: the object's position. Use the pixels or rows and columns coordinates format
- label: the text label on the button. Can contain HTML tags
Syntax
(sliderbutton!<id> <address>; <position>; <label>)
E.g.
(sliderbutton!myslider slider1; x10y20; Label)
UI Attributes
Common attributes
| Name | Value | Description |
|---|---|---|
| pos | x<x>y<y> | Position specified as x/y coordinates. E.g. x-5y10 |
| r<r>c<c> | Position specified as row/column. E.g. r1c2 | |
| visible | true | Default. Show the object |
| false | Hide the object | |
| blink | true | slow | Blink the object at a slow speed |
| fast | Blink the object at a fast speed | |
| false | Stop the blinking | |
| opacity | 0.0 ... 1.0 | Object opacity from 0 (not visible) to 1 (fully visible) |
| rotation | 0 ... 360 | Object rotation in degrees. Images are rotated around the center point, all other objects are rotated around the top left corner |
Slider attributes
| Name | Value | Description |
|---|---|---|
| value | 0-100 | Set the slider's value, from 0 to 100 |
| 0%-100% | Set the slider's value, from 0% to 100% | |
| off | Set the slider's value to 100 (on) or 0 (off) | |
| 0-n/n | Set the slider's value, specifying a base. E.g. 64/256 sets the slider to 25% |