Difference between revisions of "Rgb"
Jump to navigation
Jump to search
| (7 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| − | [[ | + | {{UI Object Header}} |
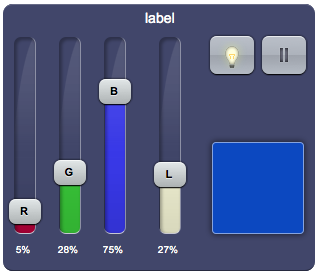
| + | Controls an RGB device, like the Philips Hue lights or a group of three adjacent DMX channels for the primary colors: red, green and blue. | ||
| + | |||
| + | [[File:UI Object rgb.png]] | ||
| + | |||
| + | == Parameters == | ||
| + | *'''address''': the datapoint id of the RGB device or the DMX numerical address. When using just one DMX gateway, address should be a number between 1 and 512. If there is more than one gateway, 1000 must be added to the DMX bus number for the second gateway, 2000 for the third one and so on. For example, 2100 stands for the address 100 on the DMX bus controlled by the third gateway | ||
| + | *'''position''': the object's position. Use the pixels or rows and columns coordinates format | ||
| + | *'''label''': the text label on the panel. Can contain HTML tags | ||
| + | |||
| + | == Syntax == | ||
| + | (dmxrgb <address>; <position>; <label>) | ||
| + | E.g. | ||
| + | (dmxrgb 1; x10y20; Open Space) | ||
Latest revision as of 12:41, 27 April 2015
Controls an RGB device, like the Philips Hue lights or a group of three adjacent DMX channels for the primary colors: red, green and blue.
Parameters
- address: the datapoint id of the RGB device or the DMX numerical address. When using just one DMX gateway, address should be a number between 1 and 512. If there is more than one gateway, 1000 must be added to the DMX bus number for the second gateway, 2000 for the third one and so on. For example, 2100 stands for the address 100 on the DMX bus controlled by the third gateway
- position: the object's position. Use the pixels or rows and columns coordinates format
- label: the text label on the panel. Can contain HTML tags
Syntax
(dmxrgb <address>; <position>; <label>)
E.g.
(dmxrgb 1; x10y20; Open Space)