Difference between revisions of "Working with Forms"
| Line 57: | Line 57: | ||
=== Example: single field, no submit button === | === Example: single field, no submit button === | ||
| − | If a single field is sending its value (the above first two cases), HSYCO will call the method [[JavaScript_Callback_Functions_API#userCommand|userCommand]] in | + | If a single field is sending its value (the above first two cases), HSYCO will call the method [[JavaScript_Callback_Functions_API#userCommand|userCommand]] in EVENTS. |
<source lang="javascript">userCommand(session, userid, name, param)</source> | <source lang="javascript">userCommand(session, userid, name, param)</source> | ||
The method will receive: | The method will receive: | ||
Revision as of 11:47, 27 April 2015
Contents
Introduction to Forms
There are several objects that allow the creation of a form to send data to the server. These objects are of three types: fields, submit buttons and containers.
- Fields:
- Field panels:
- TimePanel: similar to time
- DatePanel: similar to date
- KeypadPanel: similar to keypad
- Submit buttons:
- Submit: default size
- SubmitMini: "mini" size
- SubmitMicro: "micro" size
- SubmitImage: custom image
- Container: to group multiple objects
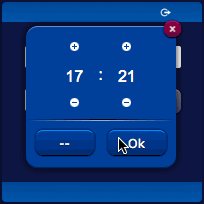
Fields of type time, date and keypad have a specific panel used to input the value, that will be visible in a popup when the field is clicked.
These panels can also be added directly to the page, using the field panel objects: timepanel, datepanel and keypadpanel objects.
Containers are used to group fields and submit buttons.
Submit buttons are used to commit changes and send all the fields' values to the server. Only the fields inside the same container and nested containers will be considered.
Fields can also have an autosubmit mode, that sends the value when there's a change, instead of waiting for the user to click on a submit button. This mode is automatically activated if there's no submit button on the page or in one of the parent containers. This autosubmit mode can also be toggled using a specific UISet (for example see the autosubmit UI Attribute on the input object).
Field panels have an OK button that works as a submit button. If there's another submit button, the OK buttons on the panels won't be visible.
Creating a Form
Client-side
A form can be created either using the Project Editor to edit the project, or by manually writing the code in the project's index file (index.hsm).
Using the Project Editor, the desired fields have to be placed on the page (or inside a container). Each field requires a specific id so the code on the Server-side can identify it properly. Placing a submit button will change the behavior of the fields accordingly.
Server-side
To receive the values that the client is sending, code needs to be written on the Server-side. In a form, when one of these things happen:
- a change is detected on a field in autosend mode
- the OK button is pressed on a field panel
- a submit button is pressed
a request will be sent that can be dealt with from Java or JavaScript in the events environment.
If the field's or submit button's id starts with $, then the server will also automatically set a variable named $<id> to the appropriate value.
Example: single field, no submit button
If a single field is sending its value (the above first two cases), HSYCO will call the method userCommand in EVENTS.
userCommand(session, userid, name, param)The method will receive:
- name - the id of the field object
- param - the value of the field object
The USER event USER <field id> will be generated as well.
The same event can also be written in java (see userCommand or userCommand with session information)
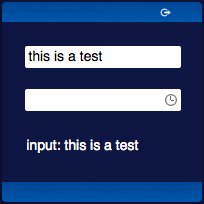
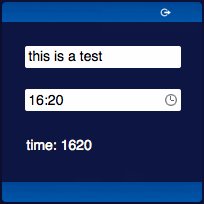
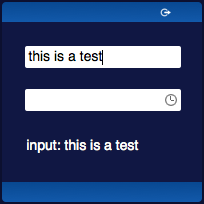
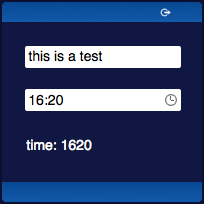
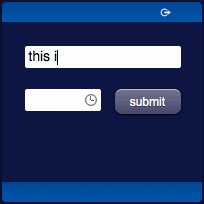
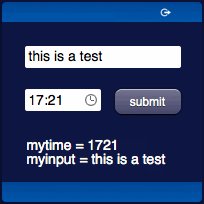
In the following example we have: an input field with id "myinput", a time field with id "mytime", a text object with id "mytext" and no submit buttons. The request will be sent for each field whenever there's a change in the field's value and the text object's text will be set as a result.
| Final results: | index.hsm: |
|---|---|
(#skin blue) | |
| The javascript code in events.txt: | |
function userCommand(session, userid, name, value) : {
// if we're receiving the input's value...
if (name == "myinput") {
uiSet("mytext","text","input: "+value);
}
// if we're receiving the time's value...
else if (name == "mytime") {
uiSet("mytext","text","time: "+value);
}
return ""; // any returned string causes the log of an [OK] status
} | |
Example: mutiple fields with a submit button
If a submit button has been pressed, HSYCO will call the method userSubmit in events.txt.
userSubmit(session, userid, name, fields)The method will receive:
- name - the id of the submit button object
- fields - the hash map of all input fields in the container where the (submit) object is located
The USER event USER <submit id> will be generated as well.
The same event can also be written in java (see userSubmit)
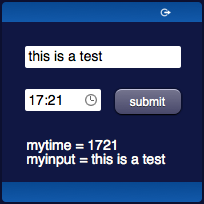
In the following example we have: an input field with id "myinput", a date field with id "mydate", a text object with id "mytext" and a submit button with id "mysubmit". The request will be sent when the submit button is pressed and the text object's text will be set as a result.
| Final results: | index.hsm: |
|---|---|
(#skin blue) | |
| The javascript code in events.txt: | |
function userSubmit(session, user, name, values) : {
if (values) { // values is null when the code is compiled for test purposes
var text = "";
var keys = values.keySet().toArray();
for (var i = 0; i < keys.length; i++) {
text += keys[i] + ' = ' + values.get(keys[i]) + "<br>";
}
uiSet("mytext","text",text);
}
return ""; // any returned string causes the log of an [OK] status
} | |