UserList
Jump to navigation
Jump to search
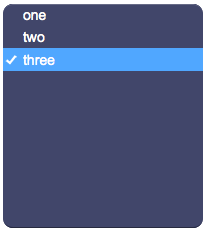
A panel with a list of user buttons, used to execute customized Java code or generate events for the EVENTS interpreter. Pressing an item of the list, HSYCO calls the method:
- userCommand(String name, String param)
in the user.class class. HSYCO also executes all actions associated to the event:
- USER name=param
defined in EVENTS. If the repeat parameter is "true", a long press will repeat the request every second.
For a tutorial on how to use this object see Working with User objects.
Contents
Parameters
- id: the object's ID, used by UISets
- name: name passed to the Java callback method and event in EVENTS
- parameters: comma-separated list of the parameters passed to the Java callback method and event in EVENTS
- labels: comma-separated list of labels corresponding to the parameters. If missing, parameters will be shown instead
- position: the object's position. Use the pixels or rows and columns coordinates format
- size: the panel's width and height
- css: optional. Defines the CSS style for the input field
- repeat: if true, the command will be repeat every second
Syntax
(selectpanel!<id> <name>; <parameters>; <position>; <width>; <height>; <css>)
E.g.
(userlist!myuserlist name; p1,p2,p3; user one, user two, user three; r1c1; 220; 224)
UI Attributes
Common attributes
| Name | Value | Description |
|---|---|---|
| pos | x<x>y<y> | Position specified as x/y coordinates. E.g. x-5y10 |
| visible | true | Default. Show the object |
| false | Hide the object | |
| blink | true | slow | Blink the object at a slow speed |
| fast | Blink the object at a fast speed | |
| false | Stop the blinking | |
| opacity | 0.0 ... 1.0 | Object opacity from 0 (not visible) to 1 (fully visible) |
| rotation | 0 ... 360 | Object rotation in degrees. Images are rotated around the center point, all other objects are rotated around the top left corner |
Field attributes
| Name | Value | Description |
|---|---|---|
| enabled | true | Field is enabled |
| false | Field is disabled | |
| autosend | true | Automatically sends the value on changes. It's the default behaviour when there are no submit objects on the page or in a parent container (if the field is inside a container). |
| false | Won't send the value on changes. It's the default behaviour when there's a submit object on the page or in a parent container. | |
| focus | true | Focus the field. Only a single object should have this attribute at "true". |
| false | Reset focus | |
| rollback | true | Restores the previously saved value. |
| rollbackenabled | true | Automatically restores the previous value on an error (if the value isn't valid or the remote request resolved in an error). |
| false | Won't restore the value on errors. | |
| error | true | Manually shows an error feedback on the field (won't modify the current field value). |
| false | Hides the error visualization. |
Input attributes
| Name | Value | Description |
|---|---|---|
| name | string | UserList name |
| params | comma-separated list of strings | Parameters |
| labels | comma-separated list of strings | UserList labels |
| width | number of pixels | Set the panel's width |
| height | number of pixels | Set the panel's height |