Difference between revisions of "Redirect variables"
(Created page with "Redirect variables allow UI Objects to be linked dynamically to a source. Variables can be used in: - any object's id - I/O Server Objects, in server id and address param...") |
|||
| (9 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
Redirect variables allow [[UI Objects]] to be linked dynamically to a source. | Redirect variables allow [[UI Objects]] to be linked dynamically to a source. | ||
| − | + | Redirect variables can be used in: | |
| − | + | * any object's id | |
| − | + | * I/O Server Objects, in server id and address parameters | |
| − | + | * [[Button]] objects, in the address parameter | |
== Syntax == | == Syntax == | ||
Variables are defined with the following syntax: | Variables are defined with the following syntax: | ||
| − | [variable name] | + | [<variable name>] |
E.g. | E.g. | ||
[myaddr] | [myaddr] | ||
== Setting Values == | == Setting Values == | ||
| − | Server UISets (from events or java) are used to set a redirect variable value. | + | Server UISets (from events or java) are used to set a redirect variable's value. |
| − | Each variable is a property of the "redirect" object. | + | Each redirect variable is a property of the "redirect" object. |
| − | For example, a variable called "myaddr" can be set to | + | For example, a redirect variable called "myaddr" can be set to "70" with a [[Action_Keywords#UISET|UISet]] command on events: |
UISET redirect.myaddr=70 | UISET redirect.myaddr=70 | ||
| + | |||
| + | == Example: Userlist object (redirecting the object's ID) == | ||
| + | In this example we use a single [[UserList]] object to display different values associated with distinct IDs. | ||
| + | In a project we place a [[UserList]] and two [[User]] buttons. | ||
| + | We use a redirect variable as the ID: myid. We leave parameters and labels empty, to be set by UISets. | ||
| + | |||
| + | [[File:redirect_vars_03.png|570px]] | ||
| + | |||
| + | Each [[User]] button will have "changeid" as name and "ulist1" or "ulist2" respectively as param. | ||
| + | |||
| + | In [[JavaScript_Callback_Functions_API#userCommand|events]] we add: | ||
| + | |||
| + | # initialize two UserList objects with different values | ||
| + | init : { | ||
| + | uiSet("ulist1", "parameters", "1,2,3"); | ||
| + | uiSet("ulist1", "labels", "one,two,three"); | ||
| + | uiSet("ulist2", "parameters", "a,b,c"); | ||
| + | uiSet("ulist2", "labels", "A,B,C"); | ||
| + | } | ||
| + | |||
| + | # change the id to show different lists | ||
| + | function userCommand(session, userid, name, param) : { | ||
| + | if (name == "changeid") { | ||
| + | uiSet("redirect", "myid", param); | ||
| + | } | ||
| + | } | ||
| + | |||
| + | The parameters and labels for ulist1 and ulist2 will be initialized. | ||
| + | Clicking on a button in the interface will execute the above callback, which sets the redirect variables' values and changes the ID of the UserList object accordingly, which will in turn display one of the two sets of values. | ||
| + | |||
| + | == Example: TempMini Object == | ||
| + | In this example we will use a single [[TempMini]] object to display different sources. | ||
| + | In hsyco.ini we have an ioServer with 3 zones. | ||
| + | ioServers = bmne500 | ||
| + | ioServersType.bmne500 = MYHOME | ||
| + | ioServersOptions.bmne500 = tempzones=1;2;3 | ||
| + | |||
| + | In a project we place a [[TempMini]] and three [[User]] buttons. | ||
| + | On the TempMini parameters, we use two redirect variables: mysid and myzone. | ||
| + | |||
| + | [[File:redirect_vars_01.png]] | ||
| + | |||
| + | Each [[User]] button will have "changetemp" as name and "1", "2" or "3" respectively as param. | ||
| + | |||
| + | In [[JavaScript_Callback_Functions_API#userCommand|events]] we declare: | ||
| + | |||
| + | function userCommand(session, userid, name, param) : { | ||
| + | if (name == "changetemp") { | ||
| + | uiSet("redirect", "mysid", "bmne500"); | ||
| + | uiSet("redirect", "myzone", param); // address: "temp."+ myzone | ||
| + | return "ok"; | ||
| + | } | ||
| + | } | ||
| + | |||
| + | Clicking on a button in the interface will execute the above callback, which sets the redirect variables' values and changes the source of the TempMini object accordingly. | ||
| + | |||
| + | == Example: Button object == | ||
| + | Similarly to the previous example, in a project we place a [[Button]] object with a redirect variable called myaddr. | ||
| + | We also place two User buttons with name "changeaddr" and param "light.1" and "autom.1" | ||
| + | |||
| + | [[File:redirect_vars_02.png]] | ||
| + | |||
| + | function userCommand(session, userid, name, param) : { | ||
| + | if (name == "changeaddr") { | ||
| + | uiSet("redirect", "myaddr", "dummy."+param); // dummy.light.1 | ||
| + | } | ||
| + | } | ||
| + | |||
| + | Once again clicking on a User button will cause the Button object to change its source, from a light to an autom. | ||
Latest revision as of 12:07, 5 November 2020
Redirect variables allow UI Objects to be linked dynamically to a source.
Redirect variables can be used in:
- any object's id
- I/O Server Objects, in server id and address parameters
- Button objects, in the address parameter
Contents
Syntax
Variables are defined with the following syntax:
[<variable name>]
E.g.
[myaddr]
Setting Values
Server UISets (from events or java) are used to set a redirect variable's value. Each redirect variable is a property of the "redirect" object. For example, a redirect variable called "myaddr" can be set to "70" with a UISet command on events:
UISET redirect.myaddr=70
Example: Userlist object (redirecting the object's ID)
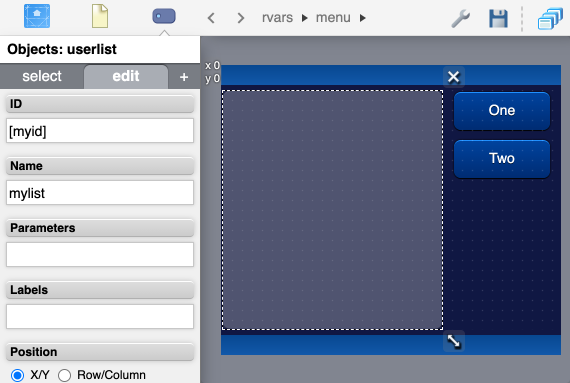
In this example we use a single UserList object to display different values associated with distinct IDs. In a project we place a UserList and two User buttons. We use a redirect variable as the ID: myid. We leave parameters and labels empty, to be set by UISets.
Each User button will have "changeid" as name and "ulist1" or "ulist2" respectively as param.
In events we add:
# initialize two UserList objects with different values
init : {
uiSet("ulist1", "parameters", "1,2,3");
uiSet("ulist1", "labels", "one,two,three");
uiSet("ulist2", "parameters", "a,b,c");
uiSet("ulist2", "labels", "A,B,C");
}
# change the id to show different lists
function userCommand(session, userid, name, param) : {
if (name == "changeid") {
uiSet("redirect", "myid", param);
}
}
The parameters and labels for ulist1 and ulist2 will be initialized. Clicking on a button in the interface will execute the above callback, which sets the redirect variables' values and changes the ID of the UserList object accordingly, which will in turn display one of the two sets of values.
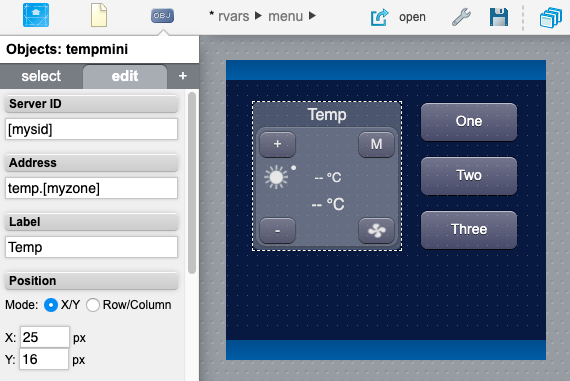
Example: TempMini Object
In this example we will use a single TempMini object to display different sources. In hsyco.ini we have an ioServer with 3 zones.
ioServers = bmne500 ioServersType.bmne500 = MYHOME ioServersOptions.bmne500 = tempzones=1;2;3
In a project we place a TempMini and three User buttons. On the TempMini parameters, we use two redirect variables: mysid and myzone.
Each User button will have "changetemp" as name and "1", "2" or "3" respectively as param.
In events we declare:
function userCommand(session, userid, name, param) : {
if (name == "changetemp") {
uiSet("redirect", "mysid", "bmne500");
uiSet("redirect", "myzone", param); // address: "temp."+ myzone
return "ok";
}
}
Clicking on a button in the interface will execute the above callback, which sets the redirect variables' values and changes the source of the TempMini object accordingly.
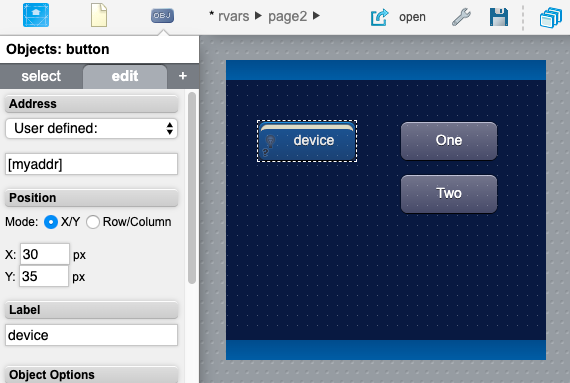
Example: Button object
Similarly to the previous example, in a project we place a Button object with a redirect variable called myaddr. We also place two User buttons with name "changeaddr" and param "light.1" and "autom.1"
function userCommand(session, userid, name, param) : {
if (name == "changeaddr") {
uiSet("redirect", "myaddr", "dummy."+param); // dummy.light.1
}
}
Once again clicking on a User button will cause the Button object to change its source, from a light to an autom.