Difference between revisions of "Date"
Jump to navigation
Jump to search
(Created page with "Category:UI Objects") |
|||
| (4 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
| − | [[ | + | {{UI Object Header}} |
| + | Date field that allows the user to input a date. | ||
| + | Clicking on the field will open a popup with a [[DatePanel|date panel]]. | ||
| + | Can be used with a [[submit]] button. | ||
| + | |||
| + | Requires an ID. | ||
| + | |||
| + | For a tutorial on using this object, see [[Working with Forms]] | ||
| + | |||
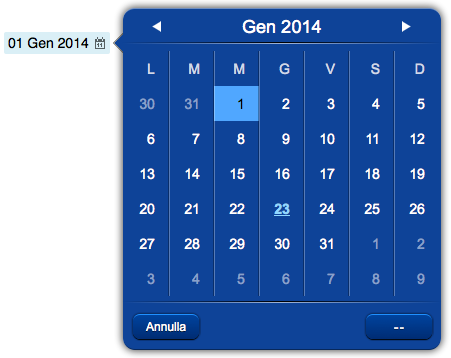
| + | [[File:UI Object date.png]] | ||
| + | |||
| + | == Parameters == | ||
| + | *'''id''': the object's ID, used by UISets | ||
| + | *'''position''': the object's position. Use the pixels or rows and columns coordinates format | ||
| + | *'''css''': optional. Defines the CSS style for the date field | ||
| + | |||
| + | == Syntax == | ||
| + | (date!id <position>; [<css>]) | ||
| + | E.g. | ||
| + | (date!mydate r1c1; width:100px) | ||
| + | |||
| + | == UI Attributes == | ||
| + | {{UI Object Attributes (Common)}} | ||
| + | {{UI Object Attributes (Field)}} | ||
| + | ===Date attributes=== | ||
| + | {| class="wikitable" | ||
| + | !Name | ||
| + | !Value | ||
| + | !Description | ||
| + | |- | ||
| + | |||
| + | |value | ||
| + | |date in the "yyyymmdd" format | ||
| + | |Date value | ||
| + | |- | ||
| + | |||
| + | |rowspan="2"|notnull | ||
| + | |true | ||
| + | |Value can't be null | ||
| + | |- | ||
| + | |false | ||
| + | |Default. Value can be null | ||
| + | |- | ||
| + | |||
| + | |fromdate | ||
| + | |date in the "yyyymmdd" format | ||
| + | |Minimum selectable date | ||
| + | |- | ||
| + | |||
| + | |todate | ||
| + | |date in the "yyyymmdd" format | ||
| + | |Maximum selectable date | ||
| + | |- | ||
| + | |||
| + | |} | ||
Latest revision as of 13:25, 30 January 2014
Date field that allows the user to input a date. Clicking on the field will open a popup with a date panel. Can be used with a submit button.
Requires an ID.
For a tutorial on using this object, see Working with Forms
Contents
Parameters
- id: the object's ID, used by UISets
- position: the object's position. Use the pixels or rows and columns coordinates format
- css: optional. Defines the CSS style for the date field
Syntax
(date!id <position>; [<css>])
E.g.
(date!mydate r1c1; width:100px)
UI Attributes
Common attributes
| Name | Value | Description |
|---|---|---|
| pos | x<x>y<y> | Position specified as x/y coordinates. E.g. x-5y10 |
| visible | true | Default. Show the object |
| false | Hide the object | |
| blink | true | slow | Blink the object at a slow speed |
| fast | Blink the object at a fast speed | |
| false | Stop the blinking | |
| opacity | 0.0 ... 1.0 | Object opacity from 0 (not visible) to 1 (fully visible) |
| rotation | 0 ... 360 | Object rotation in degrees. Images are rotated around the center point, all other objects are rotated around the top left corner |
Field attributes
| Name | Value | Description |
|---|---|---|
| enabled | true | Field is enabled |
| false | Field is disabled | |
| autosend | true | Automatically sends the value on changes. It's the default behaviour when there are no submit objects on the page or in a parent container (if the field is inside a container). |
| false | Won't send the value on changes. It's the default behaviour when there's a submit object on the page or in a parent container. | |
| focus (deprecated, use page's focus attribute instead) | true | Focus the field. Only a single object should have this attribute at "true". |
| false | Reset focus | |
| rollback | true | Restores the previously saved value. |
| rollbackenabled | true | Automatically restores the previous value on an error (if the value isn't valid or the remote request resolved in an error). |
| false | Won't restore the value on errors. | |
| error | true | Manually shows an error feedback on the field (won't modify the current field value). |
| false | Hides the error visualization. |
Date attributes
| Name | Value | Description |
|---|---|---|
| value | date in the "yyyymmdd" format | Date value |
| notnull | true | Value can't be null |
| false | Default. Value can be null | |
| fromdate | date in the "yyyymmdd" format | Minimum selectable date |
| todate | date in the "yyyymmdd" format | Maximum selectable date |