Difference between revisions of "Working with Forms"
| Line 33: | Line 33: | ||
'''Submit buttons''' are used to commit changes and send all the fields' values to the server. Only the fields inside the same container and nested containers will be considered. | '''Submit buttons''' are used to commit changes and send all the fields' values to the server. Only the fields inside the same container and nested containers will be considered. | ||
| − | Fields can also have an '''autosubmit''' mode, that sends the value when there's a change, instead of waiting for the user to click on a | + | Fields can also have an '''autosubmit''' mode, that sends the value when there's a change, instead of waiting for the user to click on a '''submit''' button. |
| − | This mode is automatically activated if there's no | + | This mode is automatically activated if there's no '''submit''' button on the page or in one of the parent containers. This autosubmit mode can also be toggled using a specific UISet (for example see the [[input#UI Attributes|autosubmit UI Attribute on the input object]]). |
| − | Field panels have an OK button that works as a | + | Field panels have an OK button that works as a '''submit''' button. If there's another '''submit''' button, the OK buttons on the panels won't be visible. |
== Creating a Form == | == Creating a Form == | ||
| Line 44: | Line 44: | ||
Using the Project Editor, the desired fields have to be placed on the page (or inside a container). | Using the Project Editor, the desired fields have to be placed on the page (or inside a container). | ||
Each field requires a specific id so the code on the Server-side can identify it properly. | Each field requires a specific id so the code on the Server-side can identify it properly. | ||
| − | Placing a | + | Placing a '''submit''' button will change the behavior of the fields accordingly. |
=== Server-side === | === Server-side === | ||
| Line 51: | Line 51: | ||
*a change is detected on a field in autosend mode | *a change is detected on a field in autosend mode | ||
*the OK button is pressed on a field panel | *the OK button is pressed on a field panel | ||
| − | *a | + | *a '''submit''' button is pressed |
a request will be sent that can be dealt with from the [[Java Programming|user.java]] code or the [[Events Programming|events]] environment. | a request will be sent that can be dealt with from the [[Java Programming|user.java]] code or the [[Events Programming|events]] environment. | ||
| Line 65: | Line 65: | ||
*'''param''' - the value of the field object | *'''param''' - the value of the field object | ||
| − | If a | + | If a '''submit''' button has been pressed, the method will receive: |
*'''name''' - the id of the submit button object | *'''name''' - the id of the submit button object | ||
*'''param''' - a list of ids and values of every field, separated by "@". ''E.g. field1@value1@field2@value2'' | *'''param''' - a list of ids and values of every field, separated by "@". ''E.g. field1@value1@field2@value2'' | ||
Revision as of 12:52, 26 February 2014
Contents
Introduction to Forms
There are several objects that allow the creation of a form to send data to the server. These objects are of three types: fields, submit buttons and containers.
- Fields:
- Field panels:
- timepanel: similar to time
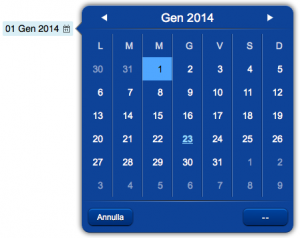
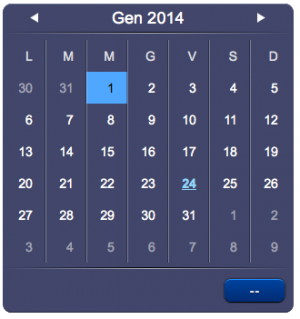
- datepanel: similar to date
- keypadpanel: similar to keypad
- Submit buttons:
- submit: default size
- submitmini: "mini" size
- submitmicro: "micro" size
- submitimage: custom image
- Container: to group multiple objects
Fields of type time, date and keypad have a specific panel used to input the value, that will be visible in a popup when the field is clicked.
These panels can also be added directly to the page, using the field panel objects: timepanel, datepanel and keypadpanel objects.
Containers are used to group fields and submit buttons.
Submit buttons are used to commit changes and send all the fields' values to the server. Only the fields inside the same container and nested containers will be considered.
Fields can also have an autosubmit mode, that sends the value when there's a change, instead of waiting for the user to click on a submit button. This mode is automatically activated if there's no submit button on the page or in one of the parent containers. This autosubmit mode can also be toggled using a specific UISet (for example see the autosubmit UI Attribute on the input object).
Field panels have an OK button that works as a submit button. If there's another submit button, the OK buttons on the panels won't be visible.
Creating a Form
Client-side
A form can be created either using the Project Editor to edit the project, or by manually writing the code in the project's index file (index.hsm).
Using the Project Editor, the desired fields have to be placed on the page (or inside a container). Each field requires a specific id so the code on the Server-side can identify it properly. Placing a submit button will change the behavior of the fields accordingly.
Server-side
To receive the values that the client is sending, code needs to be written on the Server-side. In a form, when one of these things happen:
- a change is detected on a field in autosend mode
- the OK button is pressed on a field panel
- a submit button is pressed
a request will be sent that can be dealt with from the user.java code or the events environment.
user.java method
HSYCO will call the method:
userCommand(String name, String param)in the user.class class.
If a single field is sending its value (the above first two cases), the method will receive:
- name - the id of the field object
- param - the value of the field object
If a submit button has been pressed, the method will receive:
- name - the id of the submit button object
- param - a list of ids and values of every field, separated by "@". E.g. field1@value1@field2@value2
Events method
The USER <id> event will be generated as well. If the id starts with $, then the server will also automatically set a variable named $<id> to the appropriate value.