Difference between revisions of "Working with User Objects"
Jump to navigation
Jump to search
| (2 intermediate revisions by 2 users not shown) | |||
| Line 37: | Line 37: | ||
|- | |- | ||
| − | |valign="middle" align="center"|<span class="noprint">[[File:Working with Forms.3.gif]]</span><span class="onlyinprint">[[File:Working with Working with User.1.png]] [[File:Working with User.2.png]]</span> | + | |valign="middle" align="center"|<span class="noprint">[[File:Working with Forms.3.gif]]</span><span class="onlyinprint">[[File:Working with Working with User.1.png]] [[File:Working with User.2.png]]</span> |
|valign="top"|<poem>(#skin blue) | |valign="top"|<poem>(#skin blue) | ||
| Line 53: | Line 53: | ||
(endofmenu)</poem> | (endofmenu)</poem> | ||
|- | |- | ||
| − | !colspan="2"|The [[ | + | !colspan="2"|The [[JavaScript Programming|javascript code]] in '''[[Events Programming|EVENTS]]''': |
|- | |- | ||
|colspan="2" valign="top"|<source lang="java"> | |colspan="2" valign="top"|<source lang="java"> | ||
Latest revision as of 12:04, 27 April 2015
User objects are used to send commands to the server. There are few different user objects:
- User and its variants in different sizes: UserMini, UserMicro
- UserImage, with a custom image
- UserList, with a list of user objects
Commands can be dealt with from Java or JavaScript in the events environment.
Every user object has a name and a parameter, that are sent to the server, and a repeat mode. If this mode is enabled, the behaviour will change:
- No repeat mode - the command is sent on the mouse up or touch up events
- Repeat mode enabled - three types of commands are sent:
- down: on mouse down or touch down events
- repeat: if the button is still pressed, a repeat command is sent every second
- up: on mouse up or touch up events, for a short press (less than a second, so no repeat commands have been sent yet)
- stop: on mouse up or touch up events, for a long press (more than a second, so at least a repeat command has been sent)
A UserList object has a list of items, each behaving like a user object.
While programming keep in mind that due to connection errors or user inputs (e.g. changing page) communication could be interrupted, so in the case of a user object with repeat mode enabled, the final command (up or stop) could be lost
Example
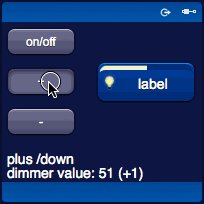
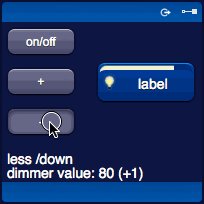
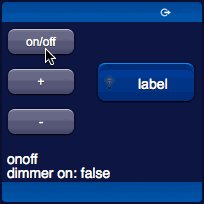
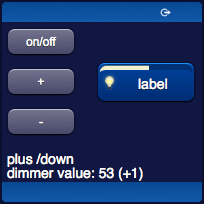
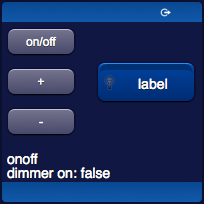
In this example we're going to use three user buttons to control a dimmer:
- on/off: no repeat, switches the dimmer on and off
- +: repeat mode, while pressed will increase the dimmer's value
- -: repeat mode, while pressed will decrease the dimmer's value
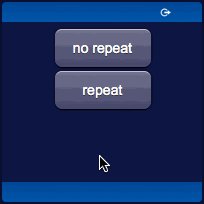
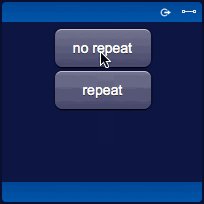
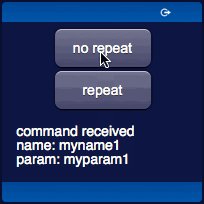
| Final results: | index.hsm: |
|---|---|
(#skin blue) | |
| The javascript code in EVENTS: | |
init : {
// dimmer value, initially off
var dimmerValue = 50;
var dimmerOn = false;
// initialize dimmer
ioSet("dummy.dimmer.1",dimmerValue);
ioSet("dummy.dimmer.1","off");
}
function userCommand(session, userid, name, value) : {
// split value to get command type and repetitions (e.g. value/repeat/1)
var v = value?value.split("/"):[];
// onoff user button
if (name == "onoff") {
dimmerOn = !dimmerOn; // toggle on/off
if (dimmerOn) {
ioSet("dummy.dimmer.1","on");
} else {
ioSet("dummy.dimmer.1","off");
}
// output text
uiSet("mytext","text",name+" "+value+"<br>dimmer on: "+dimmerOn);
}
// plus and less user buttons, with command down or repeat
else if (v[1] == "down" || v[1] == "repeat") {
// delta: increases on every repeat (1,5,10,15...)
var d = 1;
if (v[1] == "repeat")
d = parseInt(v[2])*5;
// plus or less
if (name == "plus")
dimmerValue += d;
else
dimmerValue -= d;
// check limits
if (dimmerValue > 100)
dimmerValue = 100;
else if (dimmerValue < 0)
dimmerValue = 0;
// still on?
dimmerOn = dimmerValue > 0;
// set new value
ioSet("dummy.dimmer.1",dimmerValue);
// output text
uiSet("mytext","text",name+" "+value+"<br>dimmer value: "+dimmerValue+" ("+(d>0?"+":"")+d+")");
}
return "";
} | |