Difference between revisions of "CameraPanel"
| (8 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
{{UI Object Header}} | {{UI Object Header}} | ||
| − | A real-time view of a camera or grid of cameras. Unlike the [[camera]] object, camerapanel includes a panel that allows access to various functions: | + | A real-time view of a camera or grid of cameras. Unlike the [[camera]] object, camerapanel has two operating modes: live and playback. It includes a panel that allows access to various functions: |
| − | * PTZ functions | + | * motions' list: a list of all the motions |
| + | * live mode: | ||
| + | ** play last motion | ||
| + | ** PTZ functions: zoom (in, out), pan (up, right, down, left), enlarge, show all, stop | ||
| + | ** cycle mode: cycles through all the cameras (or the cameras specified in the camera list parameter). Stops on a camera if there's a motion being recorded | ||
* playback mode | * playback mode | ||
| − | ... | + | ** playback controls: play/pause, previous/next motion |
| + | ** motion progress bar | ||
| + | ** send screenshot to an email address: sends the current frame to the specified address | ||
| + | ** download video: generates and download an MPEG-4 video that includes all the frames from the currently shown one to the last one of the current motion | ||
| + | ** exit playback mode | ||
| + | |||
| + | While in playback mode, hovering the mouse cursor on the lower part of the image (or touching and dragging if using a touch-enabled device) will show a preview of the corresponding frame. Clicking the upper part of the image will toggle back to live mode. | ||
| + | |||
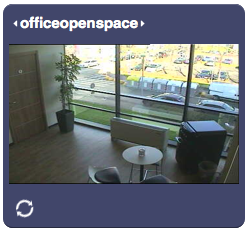
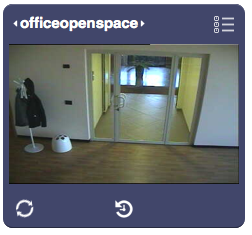
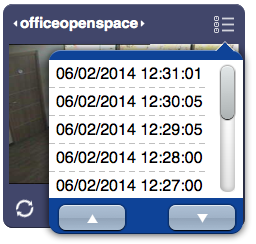
| + | [[File:UI Object camerapanel.1.png]][[File:UI Object camerapanel.2.png]][[File:UI Object camerapanel.3.png]] | ||
== Parameters == | == Parameters == | ||
| Line 10: | Line 22: | ||
*'''position''': the object's position. Use the pixels or rows and columns coordinates format | *'''position''': the object's position. Use the pixels or rows and columns coordinates format | ||
*'''size''': the camera image's width and height | *'''size''': the camera image's width and height | ||
| − | *'''camera list''': optional. If defined, it limits the cameras you can view from this | + | *'''camera list''': optional. If defined, it limits the cameras you can view from this panel when cycling between cameras (clicking on the camera name, or the camera view), to those listed here |
| − | panel when cycling between cameras (clicking on the camera name, | ||
| − | or the camera view), to those listed here | ||
== Syntax == | == Syntax == | ||
| Line 18: | Line 28: | ||
E.g. | E.g. | ||
(camerapanel!cam1 livingroom; x3y0; 520; 283) | (camerapanel!cam1 livingroom; x3y0; 520; 283) | ||
| + | |||
| + | == Fullscreen == | ||
| + | The camerapanel object has a fullscreen mode, that can be toggled by clicking the fullscreen icon, or by setting the value of the "fullscreen" UI Attribute. | ||
| + | |||
| + | The fullscreen mode will hide any other object and scale the camerapanel to cover the whole screen. | ||
| + | |||
| + | If the URL query "fullwindow" is present, the camerapanel will just expand inside the browser's window instead of actually going fullscreen. | ||
| + | |||
| + | On mobile, while in fullscreen mode, it will be possible to zoom the image in and out, using a pinch gesture. | ||
| + | |||
== UI Attributes == | == UI Attributes == | ||
| − | {{ | + | {{UI Object Attributes (Common)}} |
| − | {{ | + | {{UI Object Attributes (Camera)}} |
=== Camerapanel attributes === | === Camerapanel attributes === | ||
{| class="wikitable" | {| class="wikitable" | ||
| Line 28: | Line 48: | ||
!Description | !Description | ||
|- | |- | ||
| + | |||
| + | |rowspan="2"|fullscreen | ||
| + | |true | ||
| + | |Enables fullscreen mode | ||
| + | |- | ||
| + | |false | ||
| + | |Disables fullscreen mode | ||
| + | |- | ||
| + | |||
|rowspan="2"|panel | |rowspan="2"|panel | ||
|true | |true | ||
| − | | | + | |Default value. Shows a background panel |
|- | |- | ||
|false | |false | ||
| − | | | + | |Hides the background panel |
|- | |- | ||
|} | |} | ||
Latest revision as of 11:26, 23 November 2019
A real-time view of a camera or grid of cameras. Unlike the camera object, camerapanel has two operating modes: live and playback. It includes a panel that allows access to various functions:
- motions' list: a list of all the motions
- live mode:
- play last motion
- PTZ functions: zoom (in, out), pan (up, right, down, left), enlarge, show all, stop
- cycle mode: cycles through all the cameras (or the cameras specified in the camera list parameter). Stops on a camera if there's a motion being recorded
- playback mode
- playback controls: play/pause, previous/next motion
- motion progress bar
- send screenshot to an email address: sends the current frame to the specified address
- download video: generates and download an MPEG-4 video that includes all the frames from the currently shown one to the last one of the current motion
- exit playback mode
While in playback mode, hovering the mouse cursor on the lower part of the image (or touching and dragging if using a touch-enabled device) will show a preview of the corresponding frame. Clicking the upper part of the image will toggle back to live mode.
Contents
Parameters
- id: the object's ID, used by UISets
- address: the name of the camera, as in the Cameras parameter in hsyco.ini, or the name of a camera grid, defined as gridN, where N is the grid number assigned in hsyco.ini
- position: the object's position. Use the pixels or rows and columns coordinates format
- size: the camera image's width and height
- camera list: optional. If defined, it limits the cameras you can view from this panel when cycling between cameras (clicking on the camera name, or the camera view), to those listed here
Syntax
(camerapanel[!<id>] <address>; <position>; <width>; <height>; <camera list>)
E.g.
(camerapanel!cam1 livingroom; x3y0; 520; 283)
Fullscreen
The camerapanel object has a fullscreen mode, that can be toggled by clicking the fullscreen icon, or by setting the value of the "fullscreen" UI Attribute.
The fullscreen mode will hide any other object and scale the camerapanel to cover the whole screen.
If the URL query "fullwindow" is present, the camerapanel will just expand inside the browser's window instead of actually going fullscreen.
On mobile, while in fullscreen mode, it will be possible to zoom the image in and out, using a pinch gesture.
UI Attributes
Common attributes
| Name | Value | Description |
|---|---|---|
| pos | x<x>y<y> | Position specified as x/y coordinates. E.g. x-5y10 |
| visible | true | Default. Show the object |
| false | Hide the object | |
| blink | true | slow | Blink the object at a slow speed |
| fast | Blink the object at a fast speed | |
| false | Stop the blinking | |
| opacity | 0.0 ... 1.0 | Object opacity from 0 (not visible) to 1 (fully visible) |
| rotation | 0 ... 360 | Object rotation in degrees. Images are rotated around the center point, all other objects are rotated around the top left corner |
Camera attributes
| Name | Value | Description |
|---|---|---|
| camera | <name> | The name of the camera, or the name of a camera grid, defined as grid<n>, where <n> is the grid number |
| cameralist | comma-separated list of camera names:
<name>[,<name>] |
Allows to dynamically change the list of cameras viewable in a camerapanel object |
| play | true | Play the latest motion |
| <yyyymmddhhmmss> | Play the motion from the specified time or the nearest frame available, using the format "yyyymmddhhmmss" (e.g. "20141016125534") | |
| <timestamp> | Play the motion from the specified timestamp (in seconds) or the nearest frame available | |
| rwd | Rewind to the previous motion | |
| fwd | Forward to the next motion | |
| pause | true | Pause the camera if in playback mode |
| <yyyymmddhhmmss> | Pause a motion at the specified time or the nearest frame available, using the format "yyyymmddhhmmss" (e.g. "20141016125534") | |
| <timestamp> | Pause a motion at the specified timestamp (in seconds) or the nearest frame available | |
| rwd | Rewind to the previous motion and pause it | |
| fwd | Forward to the next motion and pause it | |
| live | true | Toggle live mode |
Camerapanel attributes
| Name | Value | Description |
|---|---|---|
| fullscreen | true | Enables fullscreen mode |
| false | Disables fullscreen mode | |
| panel | true | Default value. Shows a background panel |
| false | Hides the background panel |