Difference between revisions of "3button"
Jump to navigation
Jump to search
(Created page with "Category:UI Objects") |
|||
| (16 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| − | [[ | + | {{UI Object Header}} |
| + | A 3button is similar to [[button]]. It is a single button with three function areas: going up/opening, stop and going down/closing. | ||
| + | |||
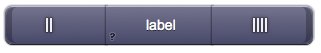
| + | [[File:UI Object 3button.png]] | ||
| + | |||
| + | == Parameters == | ||
| + | *'''id''': the object's ID, used by UISets. Optional | ||
| + | *'''address''': device data point name | ||
| + | *'''position''': the object's position. Use the pixels or rows and columns coordinates format | ||
| + | *'''label''': the text label on the button. Can contain HTML tags | ||
| + | |||
| + | == Syntax == | ||
| + | (3button[!<id>] <address>; <position>; <label>) | ||
| + | E.g. | ||
| + | (3button autom.1; x10y20; Garage Door) | ||
| + | |||
| + | == UI Attributes == | ||
| + | {{UI Object Attributes (Common)}} | ||
| + | |||
| + | === Button attributes === | ||
| + | {| class="wikitable" | ||
| + | !Name | ||
| + | !Value | ||
| + | !Description | ||
| + | |- | ||
| + | |rowspan="2"|confirm | ||
| + | |false | ||
| + | |Default | ||
| + | |- | ||
| + | |true | ||
| + | |Button requires confirmation with a second click, before sending the command | ||
| + | |- | ||
| + | |rowspan="2"|enabled | ||
| + | |true | ||
| + | |Default. Enable the button | ||
| + | |- | ||
| + | |false | ||
| + | |Disable the button | ||
| + | |} | ||
| + | |||
| + | {{UI Object Attributes (Label)}} | ||
Latest revision as of 17:16, 4 February 2020
A 3button is similar to button. It is a single button with three function areas: going up/opening, stop and going down/closing.
Contents
Parameters
- id: the object's ID, used by UISets. Optional
- address: device data point name
- position: the object's position. Use the pixels or rows and columns coordinates format
- label: the text label on the button. Can contain HTML tags
Syntax
(3button[!<id>] <address>; <position>; <label>)
E.g.
(3button autom.1; x10y20; Garage Door)
UI Attributes
Common attributes
| Name | Value | Description |
|---|---|---|
| pos | x<x>y<y> | Position specified as x/y coordinates. E.g. x-5y10 |
| visible | true | Default. Show the object |
| false | Hide the object | |
| blink | true | slow | Blink the object at a slow speed |
| fast | Blink the object at a fast speed | |
| false | Stop the blinking | |
| opacity | 0.0 ... 1.0 | Object opacity from 0 (not visible) to 1 (fully visible) |
| rotation | 0 ... 360 | Object rotation in degrees. Images are rotated around the center point, all other objects are rotated around the top left corner |
Button attributes
| Name | Value | Description |
|---|---|---|
| confirm | false | Default |
| true | Button requires confirmation with a second click, before sending the command | |
| enabled | true | Default. Enable the button |
| false | Disable the button |
Label attributes
| Name | Value | Description |
|---|---|---|
| label | <string> | Label's text. Can contain HTML tags |
| fontfamily | <family name> | A prioritized list of font family names |
| fontsize | <size> | Font size in pixels. E.g. 15px |
| fontcolor | <CSS color> | Font color |
| fontstyle | normal | Normal font style, default |
| italic | Italic font style | |
| oblique | Oblique font style | |
| fontweight | normal | Normal characters, default |
| bold | Thick characters | |
| bolder | Thicker characters | |
| lighter | Lighter characters | |
| 100 ... 900 | Defines from thin to thick characters. 400 is the same as normal, and 700 is the same as bold |