Difference between revisions of "Working with Forms"
| (26 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
| − | [[Category: | + | [[Category:Creating User Interfaces]] |
| − | |||
== Introduction to Forms == | == Introduction to Forms == | ||
There are several objects that allow the creation of a form to send data to the server. | There are several objects that allow the creation of a form to send data to the server. | ||
These objects are of three types: fields, submit buttons and containers. | These objects are of three types: fields, submit buttons and containers. | ||
| − | [[File:UI Object date.png|thumb| | + | [[File:UI Object date.png|thumb|A date '''field''']] |
| − | [[File:UI Object datepanel.png|thumb| | + | [[File:UI Object datepanel.png|thumb|The corresponding date '''field panel''']] |
| − | [[File:UI Object submit.png|frame| | + | [[File:UI Object submit.png|frame|A submit button]] |
*Fields: | *Fields: | ||
| Line 34: | Line 33: | ||
'''Submit buttons''' are used to commit changes and send all the fields' values to the server. Only the fields inside the same container and nested containers will be considered. | '''Submit buttons''' are used to commit changes and send all the fields' values to the server. Only the fields inside the same container and nested containers will be considered. | ||
| − | Fields can also have an ''' | + | Fields can also have an '''autosend''' mode, that sends the value when there's a change, instead of waiting for the user to click on a '''submit''' button. |
| − | This mode is automatically activated if there's no '''submit''' button on the page or in one of the parent containers. | + | This mode is automatically activated if there's no '''submit''' button on the page or in one of the parent containers. The autosend mode can also be toggled using a specific UISet (for example see the [[input#UI Attributes| autosend UI Attribute on the input object]]). |
Field panels have an OK button that works as a '''submit''' button. If there's another '''submit''' button, the OK buttons on the panels won't be visible. | Field panels have an OK button that works as a '''submit''' button. If there's another '''submit''' button, the OK buttons on the panels won't be visible. | ||
| Line 53: | Line 52: | ||
*the OK button is pressed on a field panel | *the OK button is pressed on a field panel | ||
*a '''submit''' button is pressed | *a '''submit''' button is pressed | ||
| − | a request will be sent that can be dealt with from | + | a request will be sent that can be dealt with from [[Programming#Java|Java]] or [[Programming#JavaScript|JavaScript]] in the [[Events Programming|events environment]]. |
If the field's or submit button's id starts with '''$''', then the server will also automatically set a variable named '''$<id>''' to the appropriate value. | If the field's or submit button's id starts with '''$''', then the server will also automatically set a variable named '''$<id>''' to the appropriate value. | ||
=== Example: single field, no submit button === | === Example: single field, no submit button === | ||
| − | If a single field is sending its value (the above first two cases), HSYCO will call the method [[JavaScript_Callback_Functions_API#userCommand|userCommand]] in | + | If a single field is sending its value (the above first two cases), HSYCO will call the method [[JavaScript_Callback_Functions_API#userCommand|userCommand]] in EVENTS. |
<source lang="javascript">userCommand(session, userid, name, param)</source> | <source lang="javascript">userCommand(session, userid, name, param)</source> | ||
The method will receive: | The method will receive: | ||
| Line 73: | Line 72: | ||
{|class="wikitable" width="100%" | {|class="wikitable" width="100%" | ||
| − | + | !'''Final results''': | |
| − | + | !'''index.hsm''': | |
|- | |- | ||
| Line 91: | Line 90: | ||
(endofmenu)</poem> | (endofmenu)</poem> | ||
|- | |- | ||
| − | + | !colspan="2"|The '''[[JavaScript Programming|javascript code]]''' in '''[[Events Programming|EVENTS]]''': | |
|- | |- | ||
|colspan="2" valign="top"|<source lang="java"> | |colspan="2" valign="top"|<source lang="java"> | ||
| Line 110: | Line 109: | ||
=== Example: mutiple fields with a submit button === | === Example: mutiple fields with a submit button === | ||
| − | If a '''submit''' button has been pressed, HSYCO will call the method [[Java_Callback_Methods_API#userSubmit|userSubmit]] in | + | If a '''submit''' button has been pressed, HSYCO will call the method [[Java_Callback_Methods_API#userSubmit|userSubmit]] in EVENTS. |
<source lang="java">userSubmit(session, userid, name, fields)</source> | <source lang="java">userSubmit(session, userid, name, fields)</source> | ||
The method will receive: | The method will receive: | ||
| Line 124: | Line 123: | ||
In the following example we have: an [[input|input field]] with id "myinput", a [[date|date field]] with id "mydate", a [[text|text object]] with id "mytext" and a [[submit|submit button]] with id "mysubmit". The request will be sent when the submit button is pressed and the [[text|text object]]'s text will be set as a result. | In the following example we have: an [[input|input field]] with id "myinput", a [[date|date field]] with id "mydate", a [[text|text object]] with id "mytext" and a [[submit|submit button]] with id "mysubmit". The request will be sent when the submit button is pressed and the [[text|text object]]'s text will be set as a result. | ||
| − | {|class="wikitable" | + | {|class="wikitable" width="100%" |
| − | + | !'''Final results:''' | |
| − | + | !'''index.hsm:''' | |
|- | |- | ||
| − | |valign=" | + | |align="center" valign="middle"|<span class="noprint">[[File:Working with Forms.2.gif]]</span><span class="onlyinprint">[[File:Working with Forms.3.png]]</span> |
|valign="top"|<poem>(#skin blue) | |valign="top"|<poem>(#skin blue) | ||
| Line 145: | Line 144: | ||
(endofmenu)</poem> | (endofmenu)</poem> | ||
|- | |- | ||
| − | + | !colspan="2"|The [[JavaScript Programming|javascript code]] in '''[[Events Programming|EVENTS]]''': | |
|- | |- | ||
|colspan="2" valign="top"|<source lang="java"> | |colspan="2" valign="top"|<source lang="java"> | ||
function userSubmit(session, user, name, values) : { | function userSubmit(session, user, name, values) : { | ||
| − | var text = ""; | + | if (values) { // values is null when the code is compiled for test purposes |
| + | var text = ""; | ||
| + | var keys = values.keySet().toArray(); | ||
| + | for (var i = 0; i < keys.length; i++) { | ||
| + | text += keys[i] + ' = ' + values.get(keys[i]) + "<br>"; | ||
| + | } | ||
| − | + | uiSet("mytext","text",text); | |
| − | + | } | |
| − | + | return ""; // any returned string causes the log of an [OK] status | |
| − | |||
| − | |||
| − | |||
| − | return ""; | ||
} | } | ||
</source> | </source> | ||
|} | |} | ||
Latest revision as of 16:35, 4 December 2017
Contents
Introduction to Forms
There are several objects that allow the creation of a form to send data to the server. These objects are of three types: fields, submit buttons and containers.
- Fields:
- Field panels:
- TimePanel: similar to time
- DatePanel: similar to date
- KeypadPanel: similar to keypad
- Submit buttons:
- Submit: default size
- SubmitMini: "mini" size
- SubmitMicro: "micro" size
- SubmitImage: custom image
- Container: to group multiple objects
Fields of type time, date and keypad have a specific panel used to input the value, that will be visible in a popup when the field is clicked.
These panels can also be added directly to the page, using the field panel objects: timepanel, datepanel and keypadpanel objects.
Containers are used to group fields and submit buttons.
Submit buttons are used to commit changes and send all the fields' values to the server. Only the fields inside the same container and nested containers will be considered.
Fields can also have an autosend mode, that sends the value when there's a change, instead of waiting for the user to click on a submit button. This mode is automatically activated if there's no submit button on the page or in one of the parent containers. The autosend mode can also be toggled using a specific UISet (for example see the autosend UI Attribute on the input object).
Field panels have an OK button that works as a submit button. If there's another submit button, the OK buttons on the panels won't be visible.
Creating a Form
Client-side
A form can be created either using the Project Editor to edit the project, or by manually writing the code in the project's index file (index.hsm).
Using the Project Editor, the desired fields have to be placed on the page (or inside a container). Each field requires a specific id so the code on the Server-side can identify it properly. Placing a submit button will change the behavior of the fields accordingly.
Server-side
To receive the values that the client is sending, code needs to be written on the Server-side. In a form, when one of these things happen:
- a change is detected on a field in autosend mode
- the OK button is pressed on a field panel
- a submit button is pressed
a request will be sent that can be dealt with from Java or JavaScript in the events environment.
If the field's or submit button's id starts with $, then the server will also automatically set a variable named $<id> to the appropriate value.
Example: single field, no submit button
If a single field is sending its value (the above first two cases), HSYCO will call the method userCommand in EVENTS.
userCommand(session, userid, name, param)The method will receive:
- name - the id of the field object
- param - the value of the field object
The USER event USER <field id> will be generated as well.
The same event can also be written in java (see userCommand or userCommand with session information)
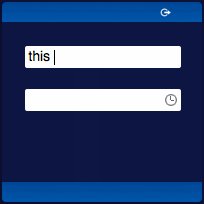
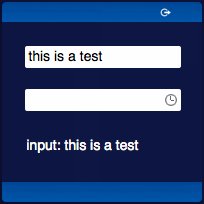
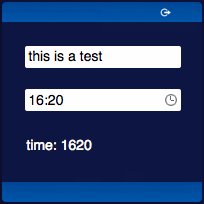
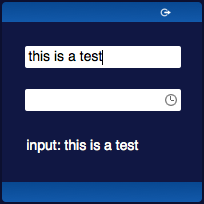
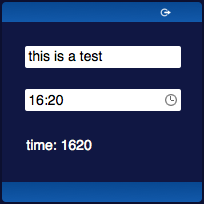
In the following example we have: an input field with id "myinput", a time field with id "mytime", a text object with id "mytext" and no submit buttons. The request will be sent for each field whenever there's a change in the field's value and the text object's text will be set as a result.
| Final results: | index.hsm: |
|---|---|
(#skin blue) | |
| The javascript code in EVENTS: | |
function userCommand(session, userid, name, value) : {
// if we're receiving the input's value...
if (name == "myinput") {
uiSet("mytext","text","input: "+value);
}
// if we're receiving the time's value...
else if (name == "mytime") {
uiSet("mytext","text","time: "+value);
}
return ""; // any returned string causes the log of an [OK] status
} | |
Example: mutiple fields with a submit button
If a submit button has been pressed, HSYCO will call the method userSubmit in EVENTS.
userSubmit(session, userid, name, fields)The method will receive:
- name - the id of the submit button object
- fields - the hash map of all input fields in the container where the (submit) object is located
The USER event USER <submit id> will be generated as well.
The same event can also be written in java (see userSubmit)
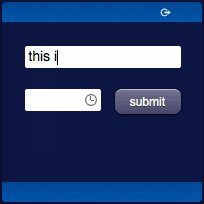
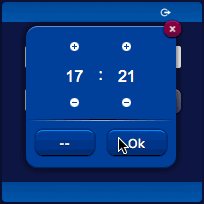
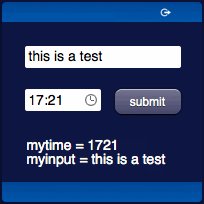
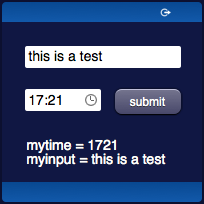
In the following example we have: an input field with id "myinput", a date field with id "mydate", a text object with id "mytext" and a submit button with id "mysubmit". The request will be sent when the submit button is pressed and the text object's text will be set as a result.
| Final results: | index.hsm: |
|---|---|
(#skin blue) | |
| The javascript code in EVENTS: | |
function userSubmit(session, user, name, values) : {
if (values) { // values is null when the code is compiled for test purposes
var text = "";
var keys = values.keySet().toArray();
for (var i = 0; i < keys.length; i++) {
text += keys[i] + ' = ' + values.get(keys[i]) + "<br>";
}
uiSet("mytext","text",text);
}
return ""; // any returned string causes the log of an [OK] status
} | |