Difference between revisions of "Timer"
Jump to navigation
Jump to search
(Created page with "Category:UI Objects") |
|||
| (One intermediate revision by the same user not shown) | |||
| Line 1: | Line 1: | ||
| − | [[ | + | {{UI Object Header}} |
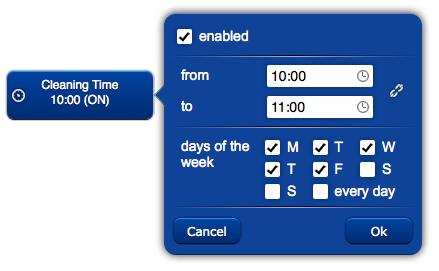
| + | A button that controls a timer. The button shows the current status of the timer, and touching it opens the timer set-up pop-up. | ||
| + | The timer object generates TIMER events and userTimerEvent() Java callbacks on activation and reset. | ||
| + | |||
| + | [[File:UI Object timer.png]] | ||
| + | |||
| + | == Parameters == | ||
| + | *'''timer id''': the timer id, as defined in the Timers parameter in the hsyco.ini file | ||
| + | *'''position''': the object's position. Use the pixels or rows and columns coordinates format | ||
| + | *'''label''': the text label on the button. Can contain HTML tags | ||
| + | |||
| + | == Syntax == | ||
| + | (timer <timer id>; <position>; <label>) | ||
| + | E.g. | ||
| + | (timer cleaningtime; x30y30; Cleaning Time) | ||
Latest revision as of 11:30, 29 January 2014
A button that controls a timer. The button shows the current status of the timer, and touching it opens the timer set-up pop-up. The timer object generates TIMER events and userTimerEvent() Java callbacks on activation and reset.
Parameters
- timer id: the timer id, as defined in the Timers parameter in the hsyco.ini file
- position: the object's position. Use the pixels or rows and columns coordinates format
- label: the text label on the button. Can contain HTML tags
Syntax
(timer <timer id>; <position>; <label>)
E.g.
(timer cleaningtime; x30y30; Cleaning Time)