Difference between revisions of "Apple Watch Interface"
(Created page with "Category:User Interface An Apple Watch interface can be created visually through the Project Editor or using a Project's UISet (for example, for dynamically build Watch i...") |
(→Camera) |
||
| (18 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
[[Category:User Interface]] | [[Category:User Interface]] | ||
| − | An Apple Watch interface can be created visually through the Project Editor or using a Project's UISet ( | + | An Apple Watch interface can be created visually through the Project Editor or using a Project's UISet (to dynamically build Watch interfaces). |
== Objects == | == Objects == | ||
| + | |||
=== Label === | === Label === | ||
| + | A label object to display text. Text can be on multiple rows. | ||
| + | The object's height will adjust to contain the text. | ||
| + | |||
| + | [[File:Apple Watch UI Object label.png]] | ||
| + | ==== Parameters ==== | ||
| + | *'''id''': the object's ID, used by UISets, optional | ||
| + | *'''text''': the label's text | ||
| + | |||
| + | ==== UISet Attributes ==== | ||
| + | *'''text''': to dynamically modify the text | ||
| + | *'''visible''': true|false, specifies the object visibility | ||
| + | |||
| + | === Button === | ||
| + | A button object that executes an action. | ||
| + | |||
| + | [[File:Apple Watch UI Object label.png]] | ||
| + | |||
| + | ==== Parameters ==== | ||
| + | *'''id''': the object's ID, used by UISets, optional | ||
| + | *'''label''': the button's label | ||
| + | *'''action''': the button's action | ||
| + | |||
| + | :The action parameter specifies the type of action and can have the following values: | ||
| + | :*'''user''': similar to a [[User|User Button]] object, sends a User call to the server | ||
| + | :*'''device''': similar to a [[Button]] object, controls a light or automation device | ||
| + | :*'''url''': requests the specified URL | ||
| + | |||
| + | :Each type of action uses different parameters as following. | ||
| + | |||
| + | ===== User Parameters ===== | ||
| + | :*'''name''': name passed to the Java callback method and event in EVENTS | ||
| + | :*'''parameter''': parameter passed to the Java callback method and event in EVENTS | ||
| + | |||
| + | ===== Device Parameters ===== | ||
| + | :*'''address''': device data point name | ||
| + | |||
| + | ===== Device Parameters ===== | ||
| + | :*'''url''': the URL to be requested. Its return value will give a different feedback: "ack" (success feedback) or "error" (failure feedback) | ||
| + | |||
| + | ==== UISet Attributes ==== | ||
| + | *'''label''': to dynamically modify the button's label | ||
| + | *'''visible''': true|false, specifies the object visibility | ||
=== Light === | === Light === | ||
| + | [[File:Apple Watch UI Object light.png]] | ||
| + | |||
| + | The light object displays a "light" icon on the left of the button. | ||
| + | It has the same parameters as the "Button" object. | ||
| + | If the "action" is "device", Its icon changes to reflect the status of the associated device address. | ||
| + | |||
| + | ==== UISet Attributes ==== | ||
| + | *'''label''': to dynamically modify the button's label | ||
| + | *'''state''': used to change the icon state if the "action" is not "device". Can be "off", "on" or "unknown". | ||
| + | *'''visible''': true|false, specifies the object visibility | ||
=== OnOff === | === OnOff === | ||
| + | [[File:Apple Watch UI Object onoff.png]] | ||
| + | |||
| + | Same as the Light object, but displays an on/off icon. | ||
=== Shutter === | === Shutter === | ||
| + | [[File:Apple Watch UI Object shutter.png]] | ||
| + | |||
| + | Same as the Light and OnOff objects, but with an additional parameter "mode" for the direction of the shutter. | ||
| + | The UISet "state" can have the following values: "up", "down", "offup", "offdown", "unknown". | ||
=== Slider === | === Slider === | ||
| + | [[File:Apple Watch UI Object slider.png]] | ||
| + | |||
| + | Same as the Button object, but sends a value as well. | ||
| + | |||
| + | If action is "device", the slider's value is updated with the corresponding device's state. | ||
| + | |||
| + | If the action is "user", the slider's value is sent as '''parameter'''. | ||
| + | |||
| + | If the action is "url", the slider's value will be replaced in the URL where "%value" is found. | ||
| + | |||
| + | E.g. If the url is "http://www.myurl.com/slider?%value" and the slider's value is changed to "77", the following URL is requested: "http://www.myurl.com/slider?77" | ||
| + | |||
| + | === Speech === | ||
| + | [[File:Apple Watch UI Object speech.png]] | ||
| + | |||
| + | Opens the speech recognition popup, that allows sending speech commands to the server. | ||
| + | |||
| + | Available from iOS 10. | ||
| + | |||
| + | ==== UISet Attributes ==== | ||
| + | *'''label''': to dynamically modify the slider's label | ||
| + | *'''visible''': true|false, specifies the object visibility | ||
=== Image === | === Image === | ||
| + | [[File:Apple Watch UI Object image.png]] | ||
| + | Displays an image. | ||
| + | ==== Parameters ==== | ||
| + | *'''id''': the object's ID, used by UISets, optional | ||
| + | *'''url''': the image's URL | ||
| + | |||
| + | ==== UISet Attributes ==== | ||
| + | *'''url''': to dynamically change the image | ||
| + | *'''visible''': true|false, specifies the object visibility | ||
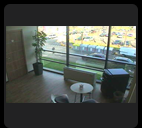
=== Camera === | === Camera === | ||
| + | [[File:Apple Watch UI Object camera.png]] | ||
| + | Displays a camera. Tapping on it opens a popup with motions, if any are available. | ||
| + | ==== Parameters ==== | ||
| + | *'''id''': the object's ID, used by UISets, optional | ||
| + | *'''address''': the camera's address | ||
| + | *'''visible''': true|false, specifies the object visibility | ||
| + | |||
| + | ==== UISet Attributes ==== | ||
| + | *'''visible''': true|false, specifies the object visibility | ||
| + | |||
| + | ==== Playback ==== | ||
| + | Tapping on the camera image, once visible, will open a popup that displays motions, if any are available. | ||
| + | The Watch's crown will move along the motion's timeline and across motions once it reachs the beginning or the end of it. | ||
Latest revision as of 12:18, 21 November 2018
An Apple Watch interface can be created visually through the Project Editor or using a Project's UISet (to dynamically build Watch interfaces).
Contents
Objects
Label
A label object to display text. Text can be on multiple rows. The object's height will adjust to contain the text.
Parameters
- id: the object's ID, used by UISets, optional
- text: the label's text
UISet Attributes
- text: to dynamically modify the text
- visible: true|false, specifies the object visibility
Button
A button object that executes an action.
Parameters
- id: the object's ID, used by UISets, optional
- label: the button's label
- action: the button's action
- The action parameter specifies the type of action and can have the following values:
- user: similar to a User Button object, sends a User call to the server
- device: similar to a Button object, controls a light or automation device
- url: requests the specified URL
- Each type of action uses different parameters as following.
User Parameters
- name: name passed to the Java callback method and event in EVENTS
- parameter: parameter passed to the Java callback method and event in EVENTS
Device Parameters
- address: device data point name
Device Parameters
- url: the URL to be requested. Its return value will give a different feedback: "ack" (success feedback) or "error" (failure feedback)
UISet Attributes
- label: to dynamically modify the button's label
- visible: true|false, specifies the object visibility
Light
The light object displays a "light" icon on the left of the button. It has the same parameters as the "Button" object. If the "action" is "device", Its icon changes to reflect the status of the associated device address.
UISet Attributes
- label: to dynamically modify the button's label
- state: used to change the icon state if the "action" is not "device". Can be "off", "on" or "unknown".
- visible: true|false, specifies the object visibility
OnOff
Same as the Light object, but displays an on/off icon.
Shutter
Same as the Light and OnOff objects, but with an additional parameter "mode" for the direction of the shutter. The UISet "state" can have the following values: "up", "down", "offup", "offdown", "unknown".
Slider
Same as the Button object, but sends a value as well.
If action is "device", the slider's value is updated with the corresponding device's state.
If the action is "user", the slider's value is sent as parameter.
If the action is "url", the slider's value will be replaced in the URL where "%value" is found.
E.g. If the url is "http://www.myurl.com/slider?%value" and the slider's value is changed to "77", the following URL is requested: "http://www.myurl.com/slider?77"
Speech
Opens the speech recognition popup, that allows sending speech commands to the server.
Available from iOS 10.
UISet Attributes
- label: to dynamically modify the slider's label
- visible: true|false, specifies the object visibility
Image
Parameters
- id: the object's ID, used by UISets, optional
- url: the image's URL
UISet Attributes
- url: to dynamically change the image
- visible: true|false, specifies the object visibility
Camera
 Displays a camera. Tapping on it opens a popup with motions, if any are available.
Displays a camera. Tapping on it opens a popup with motions, if any are available.
Parameters
- id: the object's ID, used by UISets, optional
- address: the camera's address
- visible: true|false, specifies the object visibility
UISet Attributes
- visible: true|false, specifies the object visibility
Playback
Tapping on the camera image, once visible, will open a popup that displays motions, if any are available. The Watch's crown will move along the motion's timeline and across motions once it reachs the beginning or the end of it.