Difference between revisions of "3button"
Jump to navigation
Jump to search
| Line 2: | Line 2: | ||
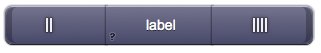
A 3button is similar to [[button]]. It is a single button with three function areas: going up/opening, stop and going down/closing. | A 3button is similar to [[button]]. It is a single button with three function areas: going up/opening, stop and going down/closing. | ||
| − | [[File:UI Object 3button. | + | [[File:UI Object 3button.png]] |
== Parameters == | == Parameters == | ||
Revision as of 12:27, 22 January 2014
A 3button is similar to button. It is a single button with three function areas: going up/opening, stop and going down/closing.
Parameters
- address: device data point name
- position: the object's position. Use the pixels or rows and columns coordinates format
- label: the text label on the button. Can contain HTML tags
Syntax
(3button <address>; <position>; <label>)
E.g.
(3button autom.1; x10y20; Garage Door)
UI Attributes
Common attributes
| Name | Value | Description |
|---|---|---|
| pos | x<x>y<y> | Position specified as x/y coordinates. E.g. x-5y10 |
| visible | true | Default. Show the object |
| false | Hide the object | |
| blink | true | slow | Blink the object at a slow speed |
| fast | Blink the object at a fast speed | |
| false | Stop the blinking | |
| opacity | 0.0 ... 1.0 | Object opacity from 0 (not visible) to 1 (fully visible) |
| rotation | 0 ... 360 | Object rotation in degrees. Images are rotated around the center point, all other objects are rotated around the top left corner |