Working with User Objects
Jump to navigation
Jump to search
User objects are used to send commands to the server. There are few different user objects:
- User and its variants in different sizes: UserMini, UserMicro
- UserImage, with a custom image
- UserList, with a list of user objects
Commands can be dealt with from Java or JavaScript in the events environment.
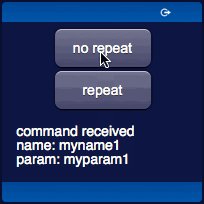
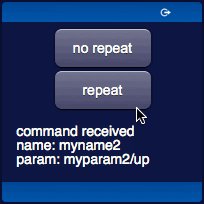
Every user object has a name and a parameter, that are sent to the server, and a repeat mode. If this mode is enabled, the behaviour will change:
- No repeat mode - the command is sent on the mouse up or touch up events
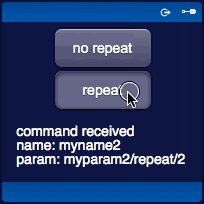
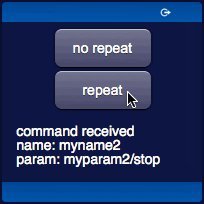
- Repeat mode enabled - three types of commands are sent:
- down: on mouse down or touch down events
- repeat: if the button is still pressed, a repeat command is sent every second
- up: on mouse up or touch up events, for a short press (less than a second, so no repeat commands have been sent yet)
- stop: on mouse up or touch up events, for a long press (more than a second, so at least a repeat command has been sent)
A UserList object has a list of items, each behaving like a user object.
While programming keep in mind that due to connection errors or user inputs (e.g. changing page) communication could be interrupted, so in the case of a user object with repeat mode enabled, the final command (up or stop) could be lost
Example
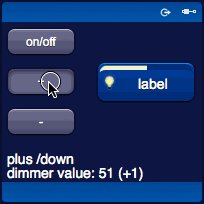
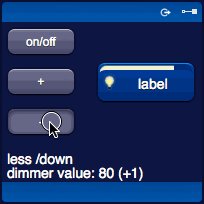
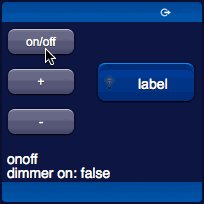
In this example we're going to use three user buttons to control a dimmer:
- on/off: no repeat, switches the dimmer on and off
- +: repeat mode, while pressed will increase the dimmer's value
- -: repeat mode, while pressed will decrease the dimmer's value
| Final results: | index.hsm: |
|---|---|
(#skin blue) | |
| The javascript code in events.txt: | |
function userCommand(session, userid, name, value) : {
// if we're receiving the input's value...
if (name == "myinput") {
uiSet("mytext","text","input: "+value);
}
// if we're receiving the time's value...
else if (name == "mytime") {
uiSet("mytext","text","time: "+value);
}
return ""; // any returned string causes the log of an [OK] status
} | |