Apple Watch Interface
An Apple Watch interface can be created visually through the Project Editor or using a Project's UISet (for example, for dynamically build Watch interfaces).
Contents
Objects
Common Parameters
Each object has these common parameters:
- id: the optional object id. If set, it can be used for UISet
- visible: true|false, specifies the object visibility. This can be set throught a UISet.
Label
A label object to display text. Text can be on multiple rows. The object's height will adjust to contain the text.
Parameters
- id: the object's ID, used by UISets, optional
- text: the label's text
UISet Attributes
- text: to dynamically modify the text
Button
A button object that executes an action.
Parameters
- id: the object's ID, used by UISets, optional
- label: the button's label
- action: the button's action
- The action parameter specifies the type of action and can have the following values:
- user: similar to a User Button object, sends a User call to the server
- device: similar to a Button object, controls a light or automation device
- url: requests the specified URL
- Each type of action uses different parameters as following.
User Parameters
- name: name passed to the Java callback method and event in EVENTS
- parameter: parameter passed to the Java callback method and event in EVENTS
Device Parameters
- address: device data point name
Device Parameters
- url: the URL to be requested. Its return value will give a different feedback: "ack" (success feedback) or "error" (failure feedback)
UISet Attributes
- label: to dynamically modify the button's label
Light
The light object displays a "light" icon on the left of the button. It has the same parameters as the "Button" object. If the "action" is "device", Its icon changes to reflect the status of the associated device address.
UISet
- label: to dynamically modify the button's label
- state: used to change the icon state if the "action" is not "device". Can be "off", "on" or "unknown".
OnOff
Same as the Light object, but displays an on/off icon.
Shutter
Same as the Light and OnOff objects, but with an additional parameter "mode" for the direction of the shutter. The UISet "state" can have the following values: "up", "down", "offup", "offdown", "unknown".
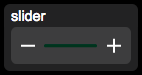
Slider
Same as the Button object, but sends a value as well.
If "action" is "device", the slider's value is updated with the corresponding device's state.
If the "action" is "user", the slider's value is sent as parameter.
If the "action" is "url", the slider's value will be replaced in the url to the string "%value". E.g. If the slider's vaue is 77 the url http://www.myurl.com/slider?%value will be replaced to http://www.myurl.com/slider?77
UISet
- label: to dynamically modify the slider's label
- value: 0-100, modifies the displayed value