Difference between revisions of "Working with Forms"
| Line 6: | Line 6: | ||
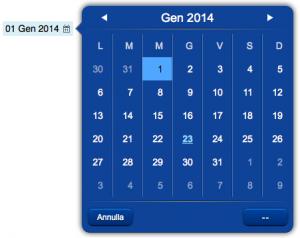
[[File:UI Object datepanel.png|thumb|the corresponding date '''field panel''']] | [[File:UI Object datepanel.png|thumb|the corresponding date '''field panel''']] | ||
[[File:UI Object submit.png|thumb|a submit button]] | [[File:UI Object submit.png|thumb|a submit button]] | ||
| − | * | + | |
| + | *Fields: | ||
**'''[[input]]''': for text values | **'''[[input]]''': for text values | ||
**'''[[time]]''': for time values | **'''[[time]]''': for time values | ||
| Line 13: | Line 14: | ||
**'''[[checkbox]]''': for true/false values | **'''[[checkbox]]''': for true/false values | ||
**'''[[radiobutton]]''': for a value from a list | **'''[[radiobutton]]''': for a value from a list | ||
| − | * | + | *Field panels: |
**'''[[timepanel]]''': similar to time | **'''[[timepanel]]''': similar to time | ||
**'''[[datepanel]]''': similar to date | **'''[[datepanel]]''': similar to date | ||
**'''[[keypadpanel]]''': similar to keypad | **'''[[keypadpanel]]''': similar to keypad | ||
| − | * | + | *Submit buttons: |
**'''[[submit]]''': default size | **'''[[submit]]''': default size | ||
**'''[[submit|submitmini]]''': "mini" size | **'''[[submit|submitmini]]''': "mini" size | ||
| Line 23: | Line 24: | ||
**'''[[submit|submitimage]]''': custom image | **'''[[submit|submitimage]]''': custom image | ||
*[[container]]: to group multiple objects | *[[container]]: to group multiple objects | ||
| + | |||
Fields of type '''time''', '''date''' and '''keypad''' have a specific panel used to input the value, that will be visible in a popup when the field is clicked. | Fields of type '''time''', '''date''' and '''keypad''' have a specific panel used to input the value, that will be visible in a popup when the field is clicked. | ||
Revision as of 11:44, 26 February 2014
Introduction to Forms
There are several objects that allow the creation of a form to send data to the server. These objects are of three types: fields, submit buttons and containers.
- Fields:
- Field panels:
- timepanel: similar to time
- datepanel: similar to date
- keypadpanel: similar to keypad
- Submit buttons:
- submit: default size
- submitmini: "mini" size
- submitmicro: "micro" size
- submitimage: custom image
- container: to group multiple objects
Fields of type time, date and keypad have a specific panel used to input the value, that will be visible in a popup when the field is clicked.
These panels can also be added directly to the page, using the field panel objects: timepanel, datepanel and keypadpanel objects.
Containers are used to group fields and submit buttons.
Submit buttons are used to commit changes and send all the fields' values to the server. Only the fields inside the same container and nested containers will be considered.
Fields can also have an autosubmit mode, that sends the value when there's a change, instead of waiting for the user to click on a Submit button. This mode is automatically activated if there's no Submit button on the page or in one of the parent containers. This autosubmit mode can also be toggled using a specific UISet (for example see the autosubmit UI Attribute on the input object).
Field panels have an OK button that works as a Submit button. If there's another Submit button, the OK buttons on the panels won't be visible.
Creating a Form
Client-side
A form can be created either using the Project Editor to edit the project, or by manually writing the code in the project's index file (index.hsm).
Using the Project Editor, the desired fields have to placed on the page (or inside a container). Each field requires a specific id so the code on the Server-side can identify it properly. Placing a Submit button will change the behavior of the fields accordingly.
Server-side
To receive the values that the client is sending, code needs to be written on the Server-side. This can be done in the user.java file or in events.
In a form, when one of these things happen:
- a change is detected on a field in autosend mode
- the OK button is pressed on a field panel
- a Submit button is pressed
HSYCO will call the method:
userCommand(String name, String param)in the user.class class.
If a single field is sending its value (the above first two cases), the method will receive:
- name - the id of the field object
- param - the value of the field object
If a Submit button has been pressed, the method will receive:
- name - the id of the submit button object
- param - a list of ids and values of every field, separated by "@". E.g. field1@value1@field2@value2
The USER <id> event will be generated as well. If the id starts with $, then the server will also automatically set a variable named $<id> to the appropriate value.