Tutorial6
This tutorial describes how to create an "user" button and how to write a simple Events logic code.
To access the Project Editor enter the following URL in your Web Browser:
https://192.168.0.50/hsycoserver/manager
If you need more information about the first login to Hsyco please read first this: Tutorial1
Add an user button
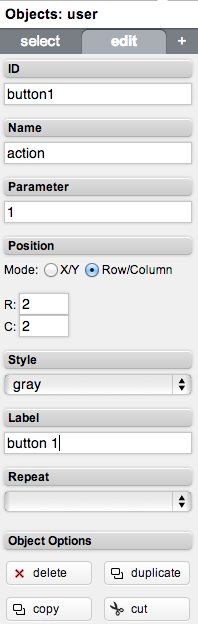
Open the "Project Editor". Select the "Objects" tab and scroll it until you see the "user" object. Add an "user" object to the the project named "test".
Assign the folllowing values to the attributes of the object:
Write a simple Events logic
Open the "File Manager" by clicking this icon in the Manager main menu: ![]()
Add the following line in events.txt file and click the save icon to confirm:
user action = 1 : io dummy.light.1 = flip
![]() EVENTS programming uses the simple syntax:
EVENTS programming uses the simple syntax:
event : action
This Events logic can be read like this: every time an user button with name=action and param=1 is pressed then the datapoint "dummy.light.1" changes its state. If the state is 1 the new state is 0, if the state is 0 the new state is 1.
Now let's change the color of the user button according to the datapoint state. Type this in events.txt
io dummy.light.1 = 1 : uiset button1.color = y io dummy.light.1 = 0 : uiset button1.color = gr
This works because the ID of the user button is "button1", as previously specified in the Project Editor. 
Save the project and open a new tab in your browser with the following URL:
https://192.168.0.50/hsycoserver/test
Press the user button to test the Events logic.