Difference between revisions of "Apple Watch Interface"
Jump to navigation
Jump to search
(→Label) |
|||
| Line 14: | Line 14: | ||
[[File:Apple Watch UI Object label.png]] | [[File:Apple Watch UI Object label.png]] | ||
| − | == Parameters == | + | ==== Parameters ==== |
*'''id''': the object's ID, used by UISets, optional | *'''id''': the object's ID, used by UISets, optional | ||
*'''text''': the label's text | *'''text''': the label's text | ||
| − | == UISet Attributes == | + | ==== UISet Attributes ==== |
*'''text''': to dynamically modify the text | *'''text''': to dynamically modify the text | ||
| − | === | + | === Button === |
| + | A button object that executes an action. | ||
| + | [[File:Apple Watch UI Object label.png]] | ||
| + | The action parameter specifies the type of action and can be: | ||
| + | *'''user''': similar to a [[User|User Button]] object, sends a User call to the server | ||
| + | *'''device''': similar to a [[Button]] object, controls a light or automation device | ||
| + | *'''url''': requests the specified URL | ||
| − | + | Each type of action uses different parameters as following. | |
| + | ===== User Parameters ===== | ||
| + | *'''name''': name passed to the Java callback method and event in EVENTS | ||
| + | *'''parameter''': parameter passed to the Java callback method and event in EVENTS | ||
| + | |||
| + | ==== Device Parameters ==== | ||
| + | *'''address''': device data point name | ||
| + | |||
| + | ==== Device Parameters ==== | ||
| + | *'''url''': the URL to be requested. Its return value will give a different feedback: "ack" (success feedback) or "error" (failure feedback) | ||
| + | |||
| + | ==== UISet Attributes ==== | ||
| + | *'''label''': to dynamically modify the button's label | ||
=== Light === | === Light === | ||
Revision as of 16:23, 17 November 2017
An Apple Watch interface can be created visually through the Project Editor or using a Project's UISet (for example, for dynamically build Watch interfaces).
Contents
Objects
Common Parameters
Each object has these common parameters:
- id: the optional object id. If set, it can be used for UISet
- visible: true|false, specifies the object visibility. This can be set throught a UISet.
Label
A label object to display text. Text can be on multiple rows. The object's height will adjust to contain the text.
Parameters
- id: the object's ID, used by UISets, optional
- text: the label's text
UISet Attributes
- text: to dynamically modify the text
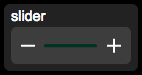
Button
A button object that executes an action.
![]() The action parameter specifies the type of action and can be:
The action parameter specifies the type of action and can be:
- user: similar to a User Button object, sends a User call to the server
- device: similar to a Button object, controls a light or automation device
- url: requests the specified URL
Each type of action uses different parameters as following.
User Parameters
- name: name passed to the Java callback method and event in EVENTS
- parameter: parameter passed to the Java callback method and event in EVENTS
Device Parameters
- address: device data point name
Device Parameters
- url: the URL to be requested. Its return value will give a different feedback: "ack" (success feedback) or "error" (failure feedback)
UISet Attributes
- label: to dynamically modify the button's label