Difference between revisions of "Project Editor"
| (24 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| − | |||
[[Category:Manager]] | [[Category:Manager]] | ||
[[File:Manager Project Editor Icon.png|class=appIcon]] | [[File:Manager Project Editor Icon.png|class=appIcon]] | ||
| Line 5: | Line 4: | ||
The Project Editor is a very powerful Web-based visual editor you can use to create user interfaces. | The Project Editor is a very powerful Web-based visual editor you can use to create user interfaces. | ||
| − | + | == Main Panels == | |
| + | There are three entities: | ||
| + | * [[File:Manager Project Editor.Projects.png|40px]] [[#Projects|Projects]] | ||
| + | * [[File:Manager Project Editor.Pages.png|40px]] [[#Pages|Pages]] | ||
| + | * [[File:Manager Project Editor.Objects.png|40px]] [[#Objects|Objects]] | ||
| − | + | Each one of these has a specific tab in the top-left corner. | |
| − | |||
| − | |||
| − | The '''Projects''' section is used to | + | == Projects == |
| − | + | The '''Projects''' section is used to create a project, edit its parameters, duplicate, delete or create a new project. | |
| − | + | === Creating a New Project === | |
| − | |||
| − | == Creating a New Project == | ||
To create a new project, press the '''+''' button to show a blank project's settings form. | To create a new project, press the '''+''' button to show a blank project's settings form. | ||
Here you should enter a unique name for this project, this is used for both the path under www and the URL to access the project from the Web browser. | Here you should enter a unique name for this project, this is used for both the path under www and the URL to access the project from the Web browser. | ||
| − | The "blue" '''skin''' is automatically selected. This is the standard | + | The "blue" '''skin''' is automatically selected. This is one of the standard skins, along with "bright" and "charcoal". If you have other skins installed, they will appear in the Skin selector. |
| − | The '''Language'''' selector offers the supported languages, | + | The '''Language'''' selector offers the supported languages: Chinese, Danish, English, French, German, Italian, Polish, Slovenian. The language attribute is used for all text messages in the project you are creating. |
'''Header''' is a free-text field that simply corresponds to the Web page header (the text that normally appears in bookmarks and at the top of the browser's window). If no header is specified, the default header is the project's name. | '''Header''' is a free-text field that simply corresponds to the Web page header (the text that normally appears in bookmarks and at the top of the browser's window). If no header is specified, the default header is the project's name. | ||
| Line 30: | Line 29: | ||
When done, press the "create project" button to confirm the new project. The Project Editor will create a directory for this project with the index.hsm skeleton file. | When done, press the "create project" button to confirm the new project. The Project Editor will create a directory for this project with the index.hsm skeleton file. | ||
| − | == Page Size and Coordinates == | + | === Page Size and Coordinates === |
When creating a project, you should decide the size of it to fit the screen layout of the devices that you wish to use to access HSYCO. | When creating a project, you should decide the size of it to fit the screen layout of the devices that you wish to use to access HSYCO. | ||
| Line 47: | Line 46: | ||
In the index.hsm file, the position value will be formatted as x<x>y<y> for X-Y coordinates and r<r>c<c> for Row-Column. | In the index.hsm file, the position value will be formatted as x<x>y<y> for X-Y coordinates and r<r>c<c> for Row-Column. | ||
| − | == Editing a Project == | + | === Editing a Project === |
Selecting the '''edit''' tab of an existing project, you have access to several additional parameters that affect the general behavior of the project's Web interface. | Selecting the '''edit''' tab of an existing project, you have access to several additional parameters that affect the general behavior of the project's Web interface. | ||
| Line 88: | Line 87: | ||
At the bottom of the panel you have buttons to delete or duplicate the project. | At the bottom of the panel you have buttons to delete or duplicate the project. | ||
| − | == | + | == Pages == |
| + | '''Pages''' allows the creation and editing of individual pages or pop-ups within a project. | ||
| + | |||
| + | === Types === | ||
| − | + | There are five types of pages in the Web interface: menu, regular page, pop-up, overlay and watch pages. To create a new page, select the pages tab, then press the + button. | |
Menus are just like ordinary pages, but a menu is also the home page of a project. In a project you can have only one menu, or two if the orientation mode is enabled: a landscape and a portrait version. | Menus are just like ordinary pages, but a menu is also the home page of a project. In a project you can have only one menu, or two if the orientation mode is enabled: a landscape and a portrait version. | ||
| Line 120: | Line 122: | ||
The popup's '''type''' defines its behaviour: a simple popup appears linked to the object that generated it, while a modal popup is exclusive and appears in the middle of the page, darkening the background. | The popup's '''type''' defines its behaviour: a simple popup appears linked to the object that generated it, while a modal popup is exclusive and appears in the middle of the page, darkening the background. | ||
| + | |||
| + | Press '''overlay''' to create a new overlay. | ||
| + | |||
| + | An overlay is a page that is always visible and appears on top of normal pages. This can be used for elements that stay the same through the whole interface. | ||
| + | |||
| + | Press '''watch page''' to create a new Apple Watch page. | ||
| + | |||
| + | For more information about it, read the [[HSYCO_App_for_iOS_Devices|HSYCO App for iOS documentation]]. | ||
== Objects == | == Objects == | ||
| − | You can add and edit graphic and control objects in a page. | + | You can add and edit graphic and control objects in a page. On the Objects panel you will see the select tab with the list of all objects in the page. Press any object in the list to select it, then press the edit tab to edit its attributes. |
Press the + button to add a new object. Pick an object from the list of all available objects, then move it in the page and edit its attributes. | Press the + button to add a new object. Pick an object from the list of all available objects, then move it in the page and edit its attributes. | ||
| Line 143: | Line 153: | ||
When you open a container, you have access to the objects inside the container, like in a normal page. When you are done editing the enclosed objects, close the container touching again the bottom left corner. | When you open a container, you have access to the objects inside the container, like in a normal page. When you are done editing the enclosed objects, close the container touching again the bottom left corner. | ||
| − | == The toolbar == | + | == The top bar == |
| + | In the top bar you will find: | ||
| + | * '''back/forward''' buttons: to navigate back and forth in the history of displayed pages | ||
| + | * '''page title''': the currently displayed page, containers and selected object. Individual elements can be clicked to navigate up the hierarchy | ||
| + | * '''errors''': if there are errors in the project, shows a counter. Clicking on the icon will open a popup with the list of warnings. Clicking on individual warnings will focus the field where the problem is | ||
| + | * '''open''': opens the project in a new tab | ||
| + | * '''tools''': opens [[#The toolbar|the toolbar]] | ||
| + | * '''save''': saves the project | ||
| + | * '''app switch''': shows the app switch popup, to open other apps | ||
| + | |||
| + | === The toolbar === | ||
A top toolbar allows access to functions that are specific of the Project Editor. | A top toolbar allows access to functions that are specific of the Project Editor. | ||
| Line 151: | Line 171: | ||
The tools icon shows a number of useful editing functions: | The tools icon shows a number of useful editing functions: | ||
| − | * '''Snap''' enables or disables the snap to grid function. Undo allows you to revert changes you've made since last save | + | * '''Snap''' [[File:Manager Project Editor.Toolbar.Snap.png|18px]] enables or disables the snap to grid function. Undo allows you to revert changes you've made since last save |
| − | * '''Bring forward''' and '''send backward''' move the selected objects on top or at the bottom of the others | + | * '''Bring forward''' [[File:Manager Project Editor.Toolbar.Bring Forward.png|18px]] and '''send backward''' [[File:Manager Project Editor.Toolbar.Send Backward.png|18px]] move the selected objects on top or at the bottom of the others |
| − | * '''Hide''' hides an object from view in the Project Editor, not affecting the final interface, and is used to hide objects that are on top of others, so you can see objects that would otherwise be fully or partially hidden. The '''unhide''' button shows all hidden objects again | + | * '''Hide''' [[File:Manager Project Editor.Toolbar.Hide.png|18px]] hides an object from view in the Project Editor, not affecting the final interface, and is used to hide objects that are on top of others, so you can see objects that would otherwise be fully or partially hidden. The '''unhide''' button shows all hidden objects again |
| − | * '''Select''' toggles the multiple selection mode, that allows more objects to be selected and moved together, copied or cut. The same result can also be achieved holding the '''shift''' button on a physical keyboard | + | * '''Unhide All''' [[File:Manager Project Editor.Toolbar.Unhide All.png|18px]] Unhides all previously hidden objects |
| − | * '''Paste''' pastes copied objects on the current page | + | * '''Select''' [[File:Manager Project Editor.Toolbar.Snap.png|18px]] toggles the multiple selection mode, that allows more objects to be selected and moved together, copied or cut. The same result can also be achieved holding the '''shift''' button on a physical keyboard |
| − | * '''Source''' shows the project's index.hsm file. Using the File Manager you can open it for editing and directly modify the project's content working on text. Going back to the Project Editor, if that project was open, you will be asked to reload the changes | + | * '''Paste''' [[File:Manager Project Editor.Toolbar.Paste.png|18px]] pastes copied objects on the current page |
| − | * '''Undo''' undoes the last operation as you would normally expect | + | * '''Source''' [[File:Manager Project Editor.Toolbar.Source.png|18px]] shows the project's index.hsm file. Using the File Manager you can open it for editing and directly modify the project's content working on text. Going back to the Project Editor, if that project was open, you will be asked to reload the changes |
| + | [[File:Manager Project Editor.QR Tool.png|300px|class=appIcon]] | ||
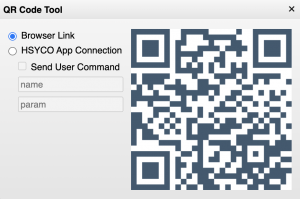
| + | * '''QR''' [[File:Manager Project Editor.Toolbar.QR.png|18px]] Shows the QR tool, that allows generation of QR codes. There are two types of QR Code. The first links to the project's URL. Scanning this code on a mobile device will automatically open the default browser app at the project's URL. The other option is specific for the HSYCO App. Scanning this code on a mobile will either show a website with download links, if the app is not installed, or open the app to create or show the connection and optionally send a User Command with the specified name and parameter. For more information consult the [[HSYCO App|HSYCO App page specific to your device]] | ||
| + | * '''Undo''' [[File:Manager Project Editor.Toolbar.Undo.png|18px]] undoes the last operation as you would normally expect | ||
| + | * '''Align Options''' to align the selected objects: | ||
| + | ** [[File:Manager Project Editor.Toolbar.Align Top.png|18px]] align all to the '''top''' | ||
| + | ** [[File:Manager Project Editor.Toolbar.Align Bottom.png|18px]] align all to the '''bottom''' | ||
| + | ** [[File:Manager Project Editor.Toolbar.Align Left.png|18px]] align all to the '''left''' | ||
| + | ** [[File:Manager Project Editor.Toolbar.Align Right.png|18px]] align all to the '''right''' | ||
| + | ** [[File:Manager Project Editor.Toolbar.Align MidX.png|18px]] align all to the '''horizontal center''' | ||
| + | ** [[File:Manager Project Editor.Toolbar.Align MidY.png|18px]] align all to the '''vertical center''' | ||
| + | ** [[File:Manager Project Editor.Toolbar.Align CenterX.png|18px]] '''center''' the selected group '''horizontally''' | ||
| + | ** [[File:Manager Project Editor.Toolbar.Align CenterY.png|18px]] '''center''' the selected group '''vertically''' | ||
| + | ** [[File:Manager Project Editor.Toolbar.Align SpaceX.png|18px]] '''equally space''' the selected objects '''horizontally''' | ||
| + | ** [[File:Manager Project Editor.Toolbar.Align SpaceY.png|18px]] '''equally space''' the selected objects '''vertically''' | ||
== Keyboard Shortcuts == | == Keyboard Shortcuts == | ||
Latest revision as of 13:31, 19 June 2020
The Project Editor is a very powerful Web-based visual editor you can use to create user interfaces.
Contents
Main Panels
There are three entities:
Each one of these has a specific tab in the top-left corner.
Projects
The Projects section is used to create a project, edit its parameters, duplicate, delete or create a new project.
Creating a New Project
To create a new project, press the + button to show a blank project's settings form. Here you should enter a unique name for this project, this is used for both the path under www and the URL to access the project from the Web browser.
The "blue" skin is automatically selected. This is one of the standard skins, along with "bright" and "charcoal". If you have other skins installed, they will appear in the Skin selector.
The Language' selector offers the supported languages: Chinese, Danish, English, French, German, Italian, Polish, Slovenian. The language attribute is used for all text messages in the project you are creating.
Header is a free-text field that simply corresponds to the Web page header (the text that normally appears in bookmarks and at the top of the browser's window). If no header is specified, the default header is the project's name.
The size options are discussed in the next paragraph.
When done, press the "create project" button to confirm the new project. The Project Editor will create a directory for this project with the index.hsm skeleton file.
Page Size and Coordinates
When creating a project, you should decide the size of it to fit the screen layout of the devices that you wish to use to access HSYCO.
In the Size section, press the iPad or iPhone button to preset a size that properly fits these devices, as well as several others, or choose your custom size by entering the width and height in pixels. You can freely have a larger width, as you would usually do for desktop or portable traditional computers, or a larger height, that normally fits the iPhone, iPod touch or other mobile phones better.
You can also enable the orientation support. With orientation enabled and on tablets and mobile phones that support screen rotation based on the device's orientation, you will be able to define distinct pages within the same project to show when the device is oriented vertically or horizontally. In this case, you could also define completely different layouts for the landscape and portrait pages, with a portrait layout optimized for the iPhone, and the landscape for the iPad or personal computers.
If the device doesn't support orientation, the landscape format will be used when showing the project's Web interface.
The general layout and metrics of the page area are shown in the following snapshot, based for example on a 1000x800 window size.
You can use different formats for the position field of objects:
- X-Y pixel coordinates. For example, x:100 y:200 places the object's origin at pixel 100 horizontally and 200 vertically, starting from the top-left corner of the display area
- Row-Column coordinates. r:12 c:14 places the object at row 12, column 14 based on the reference grid, which depends on the size of the object using it
In the index.hsm file, the position value will be formatted as x<x>y<y> for X-Y coordinates and r<r>c<c> for Row-Column.
Editing a Project
Selecting the edit tab of an existing project, you have access to several additional parameters that affect the general behavior of the project's Web interface.
Device Image enables or disables the camera or image pop-ups associated to devices in the Web interface, as configured in the systemtopo.txt file.
Kiosk mode is used to remove the menu bar and borders, and is intended for digital signage or kiosks applications where you want to have a full-screen display of your pages. Selecting the "lock" mode also disables the navigation functions.
Scale sets a scaling factor to resize the whole page area from the original size. Values greater than 1.0 create a magnifying effect, proportionally increasing the size of the page and its content; values smaller than 1.0 make the page and its content smaller than the original.
Selecting Project locked, disables any action that could be sent pressing buttons and commands in this project's Web interface.
The Background parameters is used to select a custom image as the general background for all pages in this project.
Pressing the "..." button in the Camera List section, will show a pop-up dialog where you should enter a friendly description for each one of the cameras listed in the hsyco.ini file.
Just leave the description text field blank if you don’t want to show a camera in this project.
Pressing the "..." button in the Camera Overlay section, will show a pop-up dialog where you could specify custom overlay image masks for each camera. It is optional, and if not specified HSYCO will use the standard overlay for PTZ cameras.
Camera Grid, just like the Camera List section, allows you to enter friendly descriptions for camera grids defined in hsyco.ini.
Scope List is used to associate a scope to the project, allowing specific UISet to be made. For further information about scope, see JavaScript Command and Utility Functions API.
Style allow skin customization based on several attributes. For further information, see Project Style.
Finally, UISet allows the execution of a group of UISet instructions. It's useful to initialize UI Attributes. UI Attributes in the list are specified with an Attribute and a corresponding Value. Attributes have the format <object's id>.<attribute>. For UISets that apply to the project, the project's id is optional. For UISets that apply to all objects of a certain type, the format (<object's name>).<attribute> is used.
E.g.
| myimage.pos=x0y10 | Changes position for object "myimage" |
| autoreload=false | Sets the project's autoreload attribute to false |
| (input).maxlenght=20 | Sets the maximum length of characters of all input objects |
At the bottom of the panel you have buttons to delete or duplicate the project.
Pages
Pages allows the creation and editing of individual pages or pop-ups within a project.
Types
There are five types of pages in the Web interface: menu, regular page, pop-up, overlay and watch pages. To create a new page, select the pages tab, then press the + button.
Menus are just like ordinary pages, but a menu is also the home page of a project. In a project you can have only one menu, or two if the orientation mode is enabled: a landscape and a portrait version.
Press menu to create a menu, then select the orientation, if enabled. The gestures attribute defines the gestures that are available on the page. Scope List defines the page's scope (for further information see ).
Press page to create a new page, or pick a page from the selection list to edit.
When a new page is created, the Project Editor automatically assigns it a name (that is the page ID) and a default title. You should change the page name and also its title to some more user friendly values.
Select the orientation, if enabled.
The Location field lets you associate a page to one or more location IDs, as defined with the LocationBases parameter in hsyco.ini. Thanks to the association between pages and locations, you can click the location name that is shown in the top-right area of the menu bar to jump to the pages associated to that area.
If Protected is set to pin or puk, the user will be forced to input the pin or puk when accessing the page.
Gestures and Scope List is the same as the menu page.
A page can be deleted or duplicated to an identical page, with a different name (ID) using the two buttons at the bottom of the panel. Also it's possible to copy and cut the page. To paste the page, there's a button on the bottom of the select tab.
Press popup to create a new pop-up.
Instead of using the full real estate of the project’s Web interface, a pop-up is a smaller page that shows on top of an existing page or another pop-up.
Just like a page, you should change the name and title of the popup, and also set its width and height in pixels. The FIT SIZE button automatically adjusts the popup's size based on the objects that you added to the popup.
The popup's type defines its behaviour: a simple popup appears linked to the object that generated it, while a modal popup is exclusive and appears in the middle of the page, darkening the background.
Press overlay to create a new overlay.
An overlay is a page that is always visible and appears on top of normal pages. This can be used for elements that stay the same through the whole interface.
Press watch page to create a new Apple Watch page.
For more information about it, read the HSYCO App for iOS documentation.
Objects
You can add and edit graphic and control objects in a page. On the Objects panel you will see the select tab with the list of all objects in the page. Press any object in the list to select it, then press the edit tab to edit its attributes.
Press the + button to add a new object. Pick an object from the list of all available objects, then move it in the page and edit its attributes.
The edit tab shows all attributes of the selected object. Some attributes' fields have selectors that let you choose from a list of values, like the address attribute of button objects. Others, like the image objects, have images selection wizards that let you browse existing files. Finally, objects with the CSS style attribute, have a style wizard.
Touch the object's coordinates to toggle between the row/column grid and pixels.
When you have an object selected, go to the select tab to change the order of the object in the page. You can move an object up or down the list.
Objects on top will graphically appear above others in the Web page.
Containers
A container is used to group other objects together. All the objects' positions within the container are relative to the container's position. Containers can be also nested inside one another.
To create a container, press the + button, then choose container from the list.
A container box appears in the page. You can resize it by touching the bottom right corner and dragging, or open the container touching the bottom left corner.
When you open a container, you have access to the objects inside the container, like in a normal page. When you are done editing the enclosed objects, close the container touching again the bottom left corner.
The top bar
In the top bar you will find:
- back/forward buttons: to navigate back and forth in the history of displayed pages
- page title: the currently displayed page, containers and selected object. Individual elements can be clicked to navigate up the hierarchy
- errors: if there are errors in the project, shows a counter. Clicking on the icon will open a popup with the list of warnings. Clicking on individual warnings will focus the field where the problem is
- open: opens the project in a new tab
- tools: opens the toolbar
- save: saves the project
- app switch: shows the app switch popup, to open other apps
The toolbar
A top toolbar allows access to functions that are specific of the Project Editor.
Next to the projects, pages, and objects tabs, we have the navigation hierarchy, with project's name, current page name, and selected object. You can click these items to quickly jump back to the objects' listing or pages' listing.
A warning button appears if there are errors in the page, like objects with missing parameters. Press the button to list all warnings, then press a warning message to highlight the object and show the specified attribute.
The tools icon shows a number of useful editing functions:
- Snap
 enables or disables the snap to grid function. Undo allows you to revert changes you've made since last save
enables or disables the snap to grid function. Undo allows you to revert changes you've made since last save - Bring forward
 and send backward
and send backward  move the selected objects on top or at the bottom of the others
move the selected objects on top or at the bottom of the others - Hide
 hides an object from view in the Project Editor, not affecting the final interface, and is used to hide objects that are on top of others, so you can see objects that would otherwise be fully or partially hidden. The unhide button shows all hidden objects again
hides an object from view in the Project Editor, not affecting the final interface, and is used to hide objects that are on top of others, so you can see objects that would otherwise be fully or partially hidden. The unhide button shows all hidden objects again - Unhide All
 Unhides all previously hidden objects
Unhides all previously hidden objects - Select
 toggles the multiple selection mode, that allows more objects to be selected and moved together, copied or cut. The same result can also be achieved holding the shift button on a physical keyboard
toggles the multiple selection mode, that allows more objects to be selected and moved together, copied or cut. The same result can also be achieved holding the shift button on a physical keyboard - Paste
 pastes copied objects on the current page
pastes copied objects on the current page - Source
 shows the project's index.hsm file. Using the File Manager you can open it for editing and directly modify the project's content working on text. Going back to the Project Editor, if that project was open, you will be asked to reload the changes
shows the project's index.hsm file. Using the File Manager you can open it for editing and directly modify the project's content working on text. Going back to the Project Editor, if that project was open, you will be asked to reload the changes
- QR
 Shows the QR tool, that allows generation of QR codes. There are two types of QR Code. The first links to the project's URL. Scanning this code on a mobile device will automatically open the default browser app at the project's URL. The other option is specific for the HSYCO App. Scanning this code on a mobile will either show a website with download links, if the app is not installed, or open the app to create or show the connection and optionally send a User Command with the specified name and parameter. For more information consult the HSYCO App page specific to your device
Shows the QR tool, that allows generation of QR codes. There are two types of QR Code. The first links to the project's URL. Scanning this code on a mobile device will automatically open the default browser app at the project's URL. The other option is specific for the HSYCO App. Scanning this code on a mobile will either show a website with download links, if the app is not installed, or open the app to create or show the connection and optionally send a User Command with the specified name and parameter. For more information consult the HSYCO App page specific to your device - Undo
 undoes the last operation as you would normally expect
undoes the last operation as you would normally expect - Align Options to align the selected objects:
 align all to the top
align all to the top align all to the bottom
align all to the bottom align all to the left
align all to the left align all to the right
align all to the right align all to the horizontal center
align all to the horizontal center align all to the vertical center
align all to the vertical center center the selected group horizontally
center the selected group horizontally center the selected group vertically
center the selected group vertically equally space the selected objects horizontally
equally space the selected objects horizontally equally space the selected objects vertically
equally space the selected objects vertically
Keyboard Shortcuts
- Ctrl + C: copy selected object(s)
- Ctrl + X: cut selected object(s)
- Ctrl + V: paste copied object(s)
- Ctrl + Z: undo last operation
- Ctrl + S or Cmd + S: save project
- hold Shift: toggle multiple selection mode, click and drag or click on individual objects to select them
- Ctrl + Shift: Quick App switch